Android Studio を使ってスマートフォンアプリケーションを開発していますが設定画面を作るのに苦労したので3回に分けて記録を残しておきます。
Web 検索すると設定画面の作り方について書かれた記事がたくさんあります。ただ記事の多くは部分的な要点に留まり、設定画面の設定値を Activity からどうやって参照するのかまで総合的に記載されたものはほとんどありませんでした。
Nobuki HIRAMINE さんの「設定アクティビティの作成」を参考に設定画面の作り方から Activity からどうやって参照するのかまでを自分なりに Java 言語でコードを書いてみました。GitHubに各段階のプロジェクトをアップロードしているのでプロジェクトの詳細を参照することができます。
*掲載している図はクリックすると画面全体に最大化できます。
開発環境は下記になります。
| Android Studio Koala | 2024.1.1 Patch 1 Build #AI-241.18034.62.2411.12071903, built on July 11, 2024 Runtime version: 17.0.11+0–11852314 amd64 VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o. Windows 10.0 GC: G1 Young Generation, G1 Old Generation Memory: 4078M Cores: 12 Non-Bundled Plugins: com.intellij.ja (241.271) com.intellij.marketplace (241.18034.106) Gradle Plugin Version 8.5.1 |
プロジェクト作成
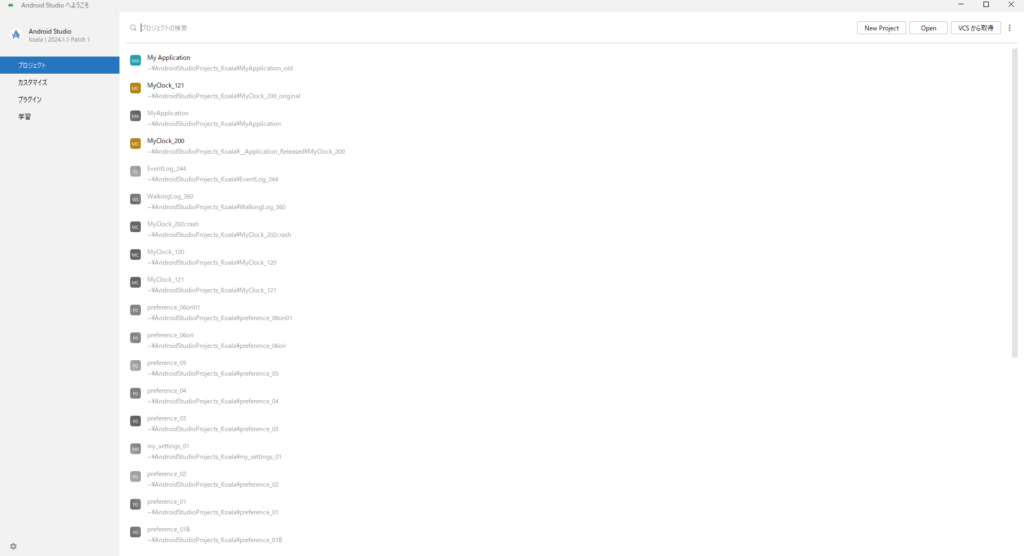
Android Studio を立ち上げると Android Studio へようこそ画面が表示されます。
プロジェクト > New Project を選択します。(図2)
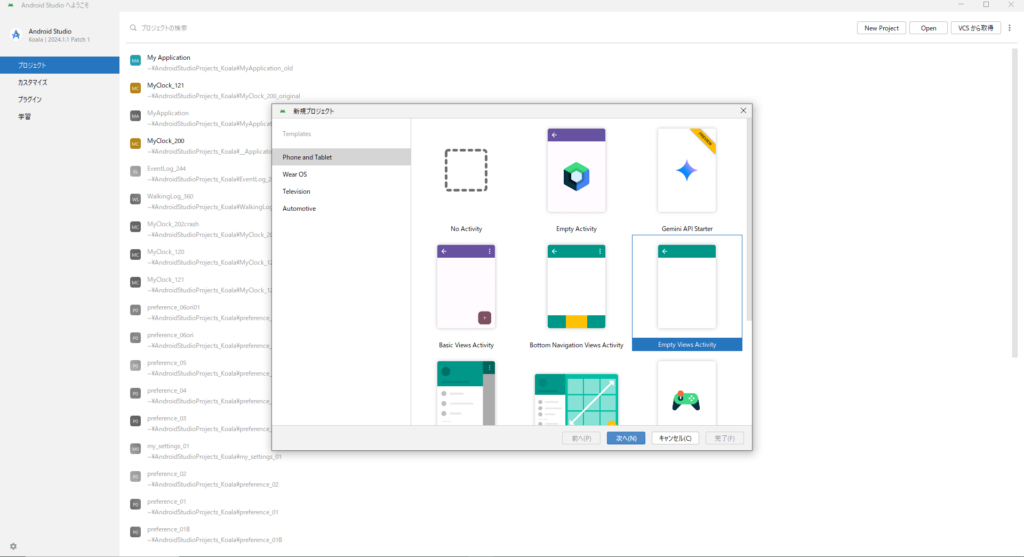
新規プロジェクトテンプレート画面が表示されます。
Phone and Tablet > Empty Views Activity > 次へ(図3)
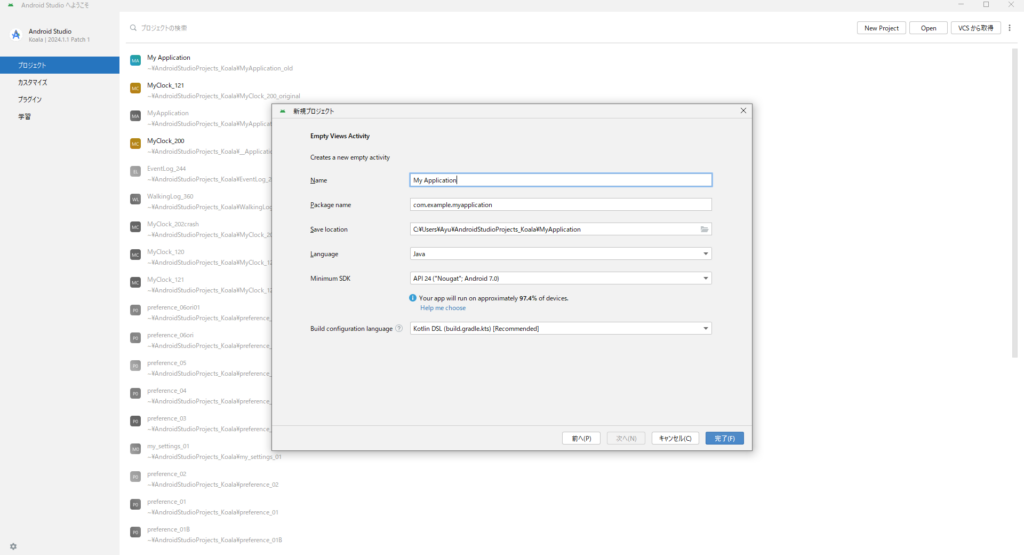
新規プロジェクト入力フォームが表示されます。
Name に My Application を入力します。
Language は Java を選択して「完了」をクリックしてしばらく待ちます。(図4)
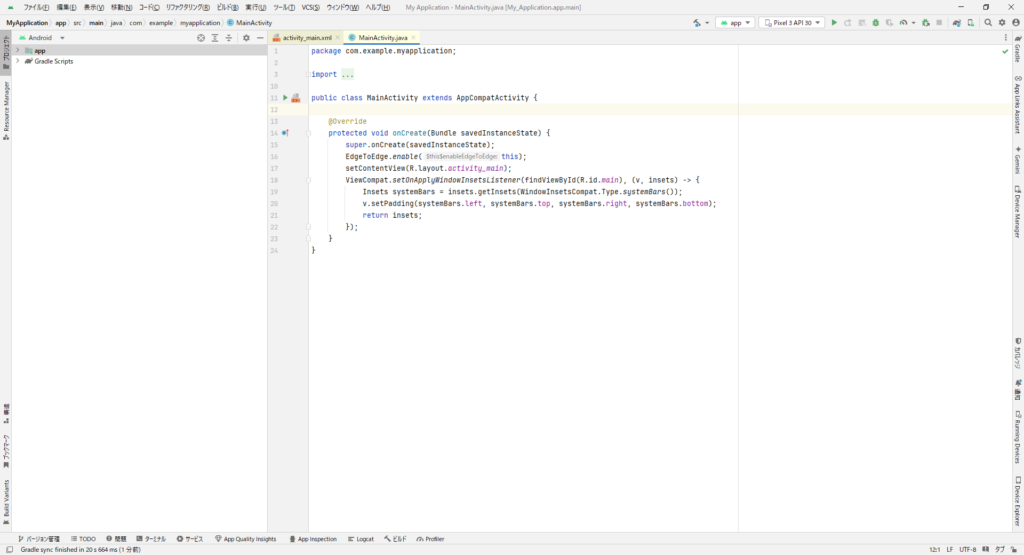
プロジェクトが自動生成されました。(図5)
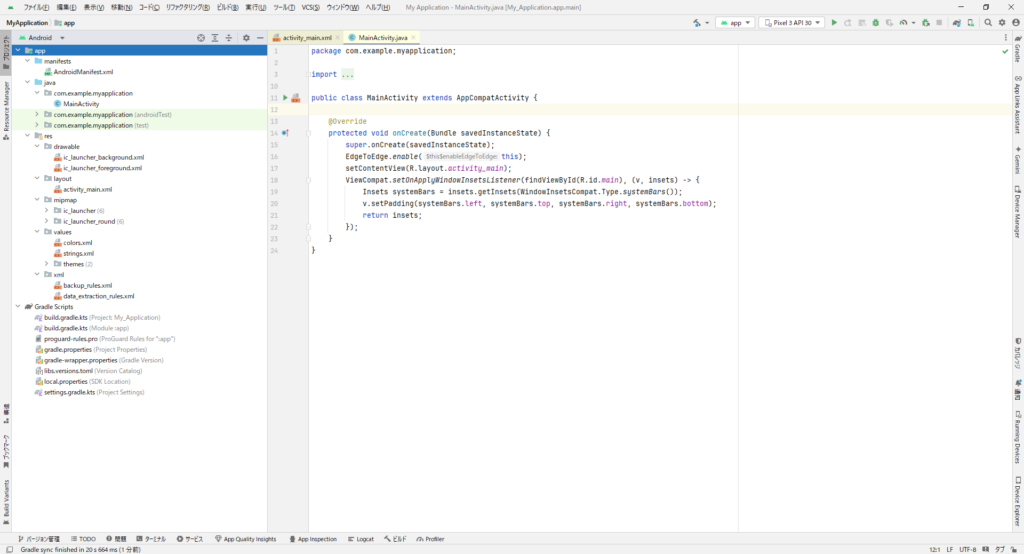
プロジェクトのフォルダ名とファイル名を確認してみました。(図6)
ここまでで作成したプロジェクトを Android Studio のエミュレータで実行してみました。(図7)
プロジェクト全体は GitHub にアップロードしています。1_preference_EmptyActivity
設定アクティビティの作成
プロジェクトペイン > app > java > ドメイン.パッケージ名 を右クリックすると
メニューツリーが現れるので、
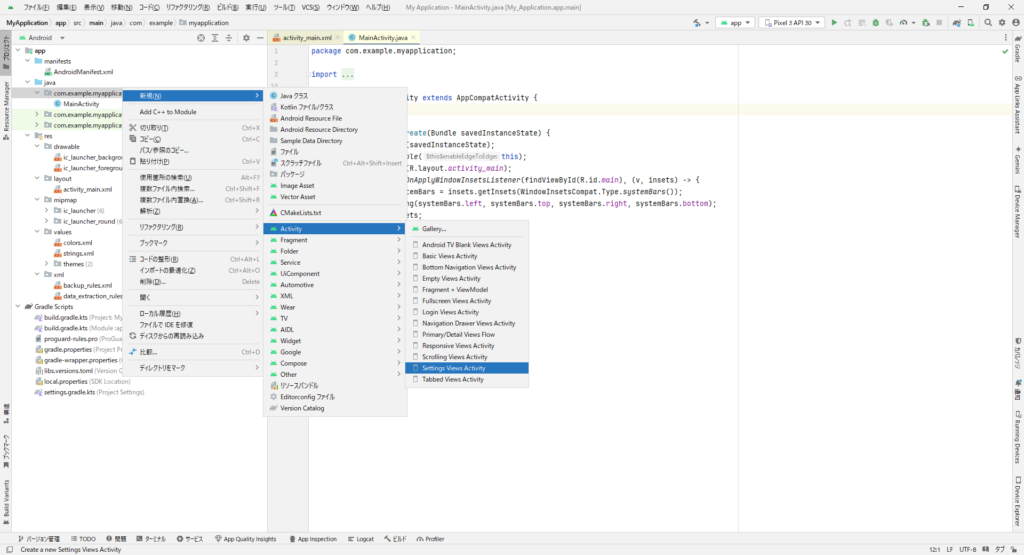
新規 > Activity > Settings Views Activity を選択します。(図8)
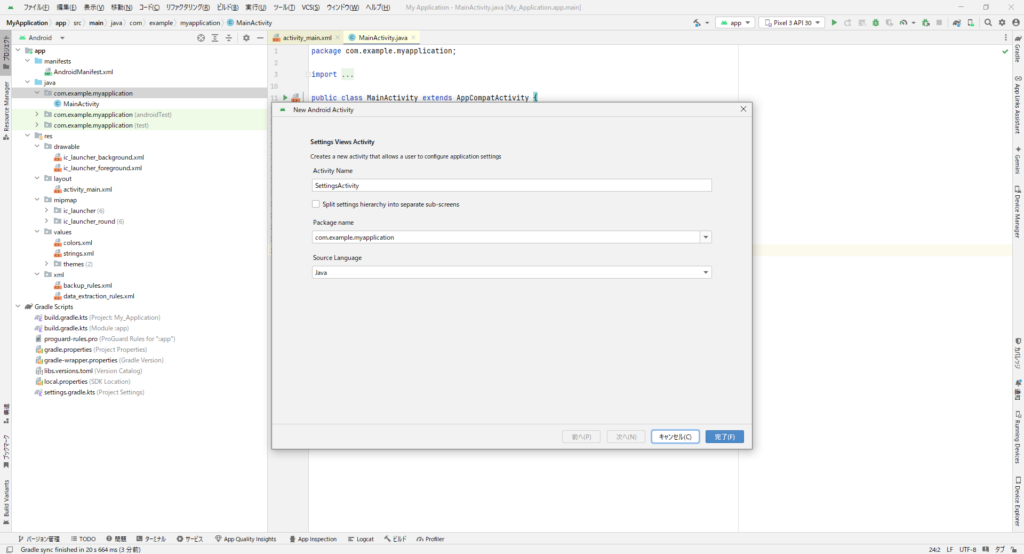
New Android Activity の設定画面が表示されるので、Activity Name に「SettingsActivity」と入力してSource Language にJavaを選択して「完了」をクリックします。(図9)
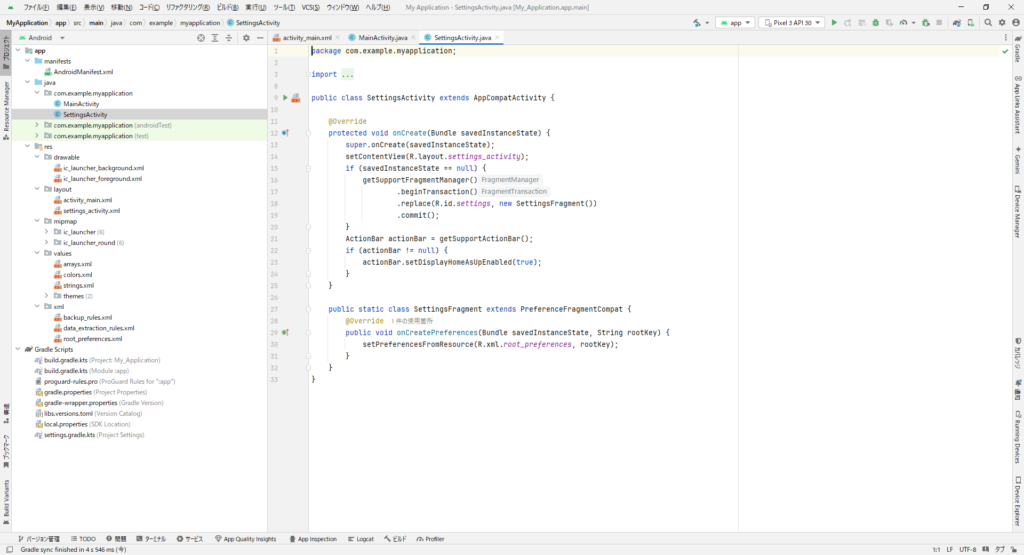
「SettingsActivity.java」が自動的に生成されました。(図10)
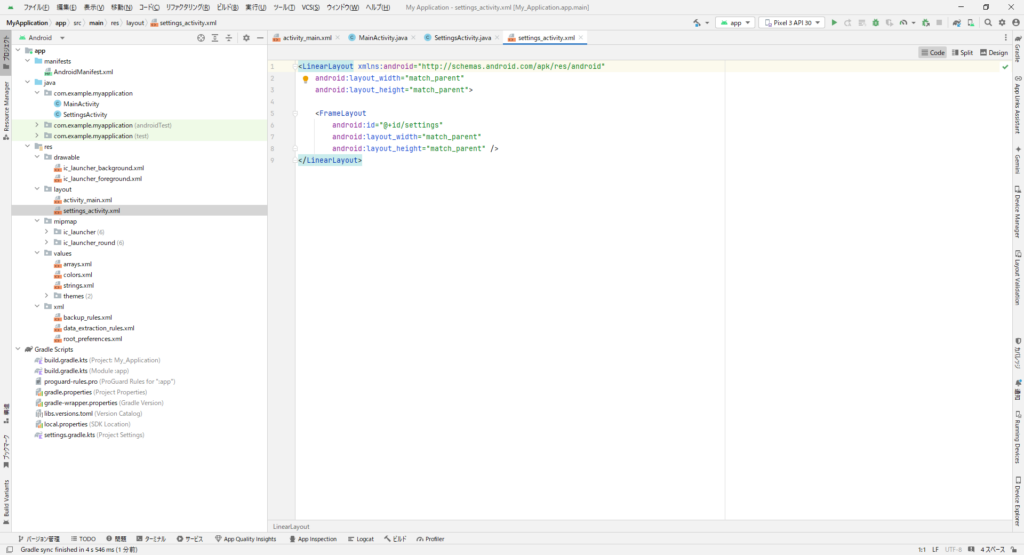
レイアウトファイル「settings_activity.xml」が自動的に生成されました。(図11)
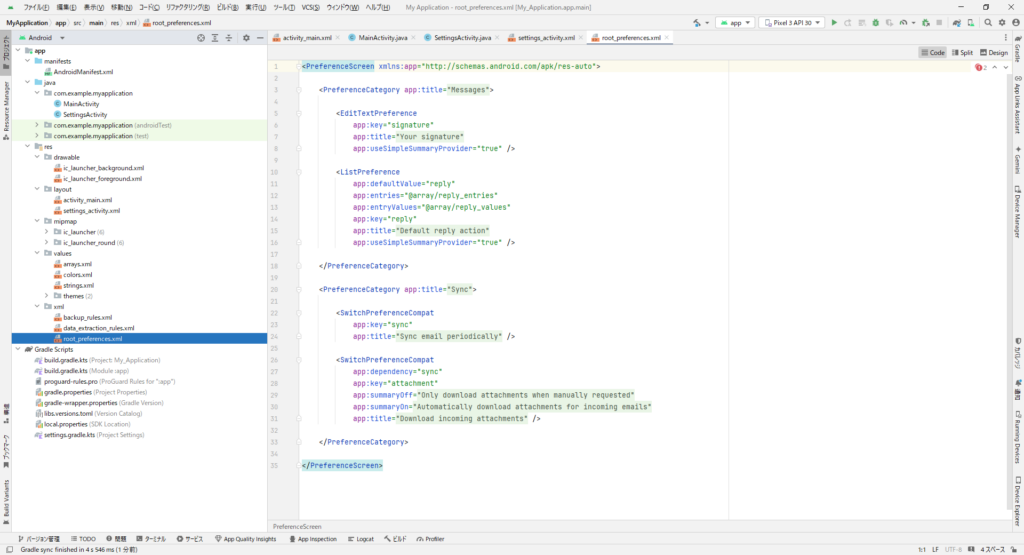
プリファレンスファイル「root_prefernce.xml」が自動的に生成されました。(図12)
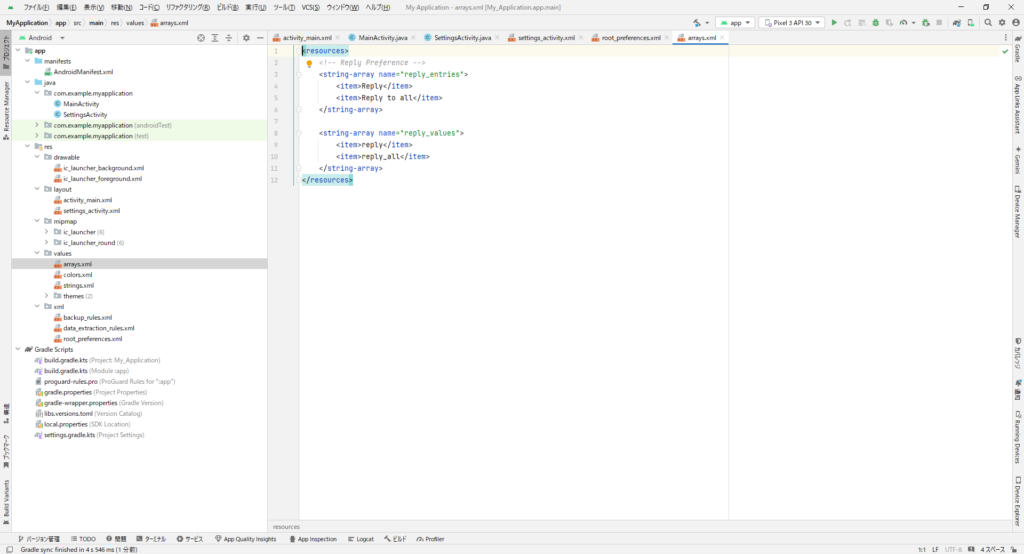
文字配列リソースファイル「arrays.xml」が自動的に生成されました。(図13)
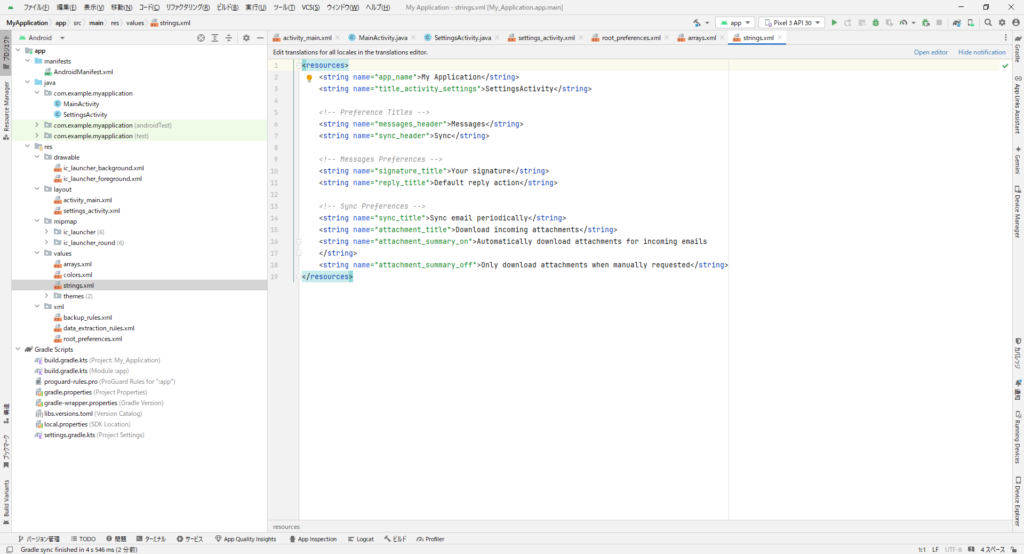
文字列リソースファイル「strings.xml」に「SettingsActivity」で使用される文字列に関する記述が自動的に追加されました。(図14)
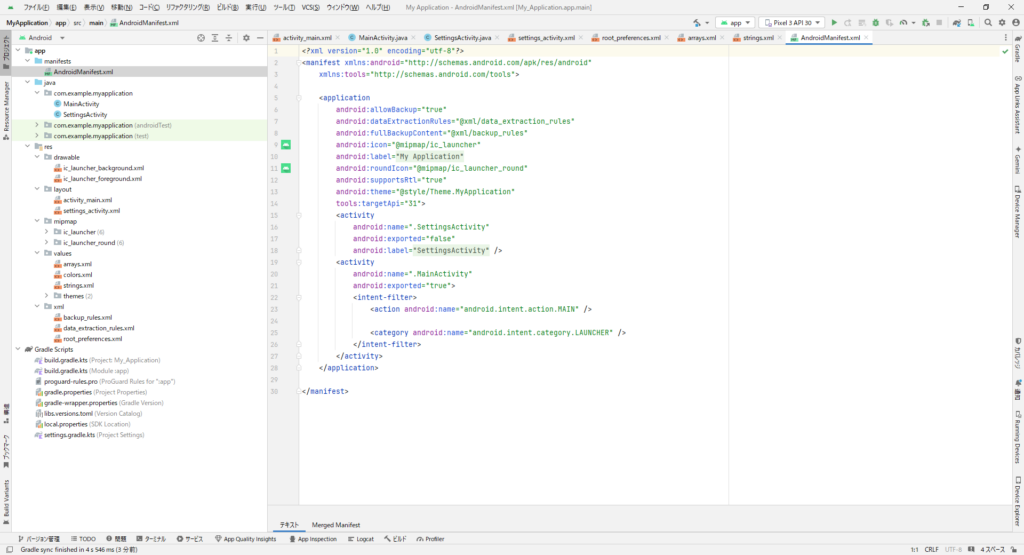
マニュフェストファイル「AndroidManifest.xml」に「SettingsActivity」に関する記述が自動的に追加されました。(図15)
ここまでで作成したプロジェクトを Android Studio のエミュレータで実行してみました。(図16)まだ EmptyActivity と同じに見えます。
プロジェクト全体は GitHub にアップロードしています。2_preference_SettingActivity
メニューリソースファイルの作成
プロジェクトペイン > app を右クリックするとメニューツリーが現れるので、
新規 > Android Rsource File を選択します。(図17)
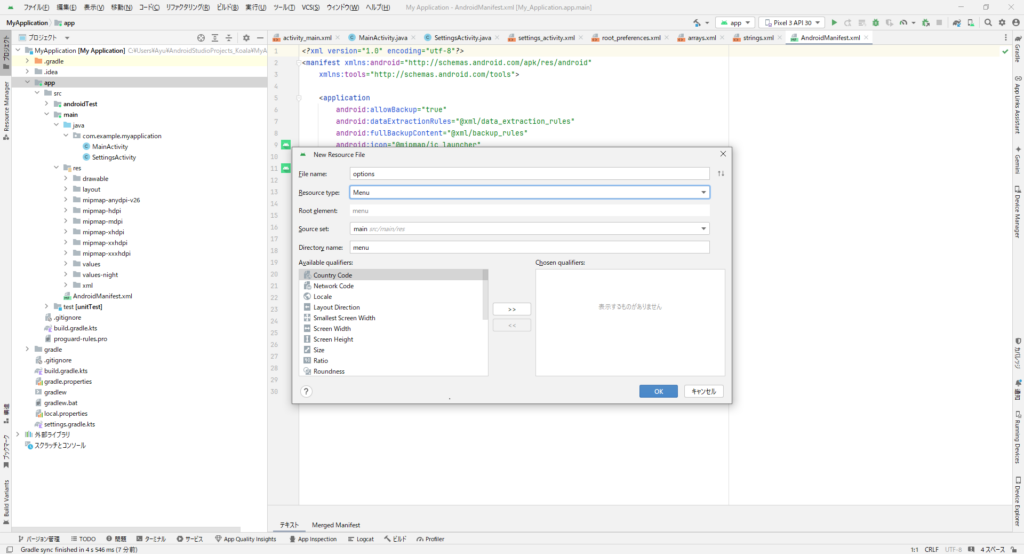
New Resource File 画面が現れるので File name に「options」と入力して、Resource type 「Menu」を選択して「OK」をクリックします。(図18)
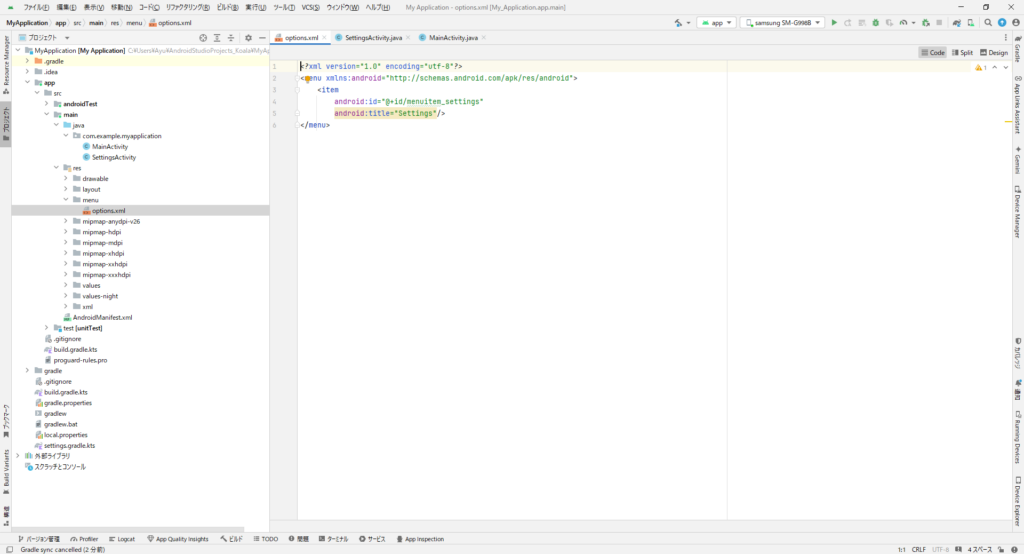
options.xml ファイルが自動的に生成されました。(図19)
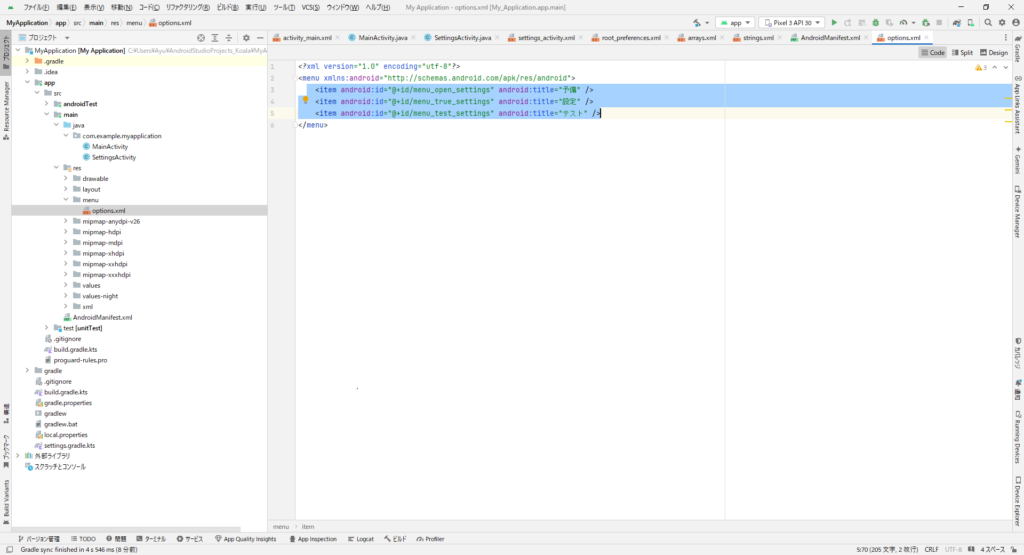
options.xml ファイルの内容を水色で示すように書き換えます。(図20、図21)
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_open_settings" android:title="予備" />
<item android:id="@+id/menu_true_settings" android:title="設定" />
<item android:id="@+id/menu_test_settings" android:title="テスト" />
</menu>
図20 options.xml の内容を書換
ここまでで作成したプロジェクトを Android Studio のエミュレータで実行してみました。(図22)まだ EmptyActivity と同じに見えます。
プロジェクト全体は GitHub にアップロードしています。3_preference_MenuResource
メインアクティビティクラスにメニュー関連関数を追加
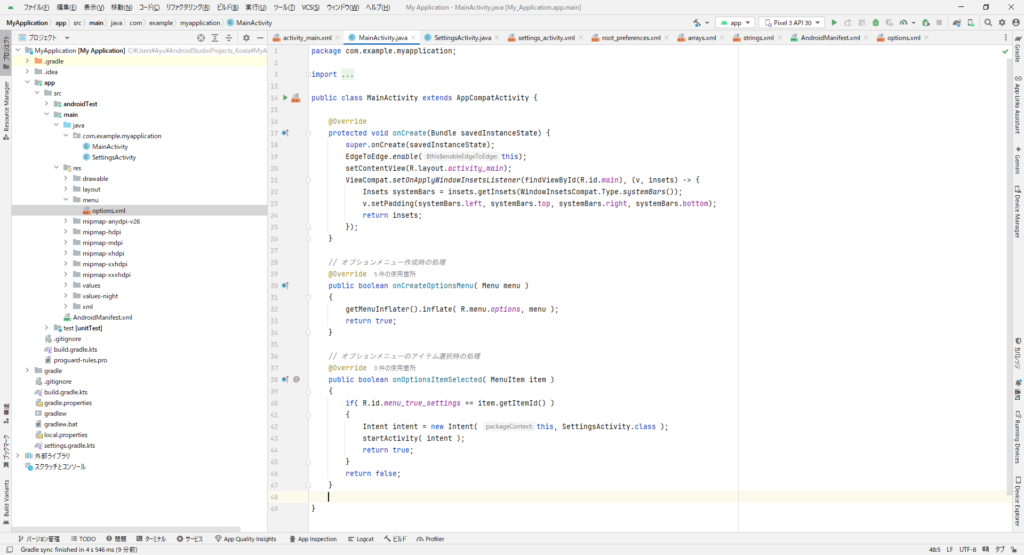
MainActivity.java ファイルにメニュー関連の関数を次のように追加します。(図23、図24)
// オプションメニュー作成時の処理でメニューリソースファイル options.xml に関連づけます。
//オプションメニューのアイテム選択時の処理でアイテムが選択された時に実行する内容を記述します。ここでは SettingsActivity を開始します。
// オプションメニュー作成時の処理
@Override
public boolean onCreateOptionsMenu( Menu menu )
{
getMenuInflater().inflate( R.menu.options, menu );
return true;
}
// オプションメニューのアイテム選択時の処理
@Override
public boolean onOptionsItemSelected( MenuItem item )
{
if( R.id.menuitem_settings == item.getItemId() )
{
Intent intent = new Intent( this, SettingsActivity.class );
startActivity( intent );
return true;
}
return false;
}
図23 MainActivity.java にメニュー関連関数を追加
ここまでで自動生成されたプロジェクトではアクションバーが表示されずメニューも選択できない状態だったので、以下の変更を行います。
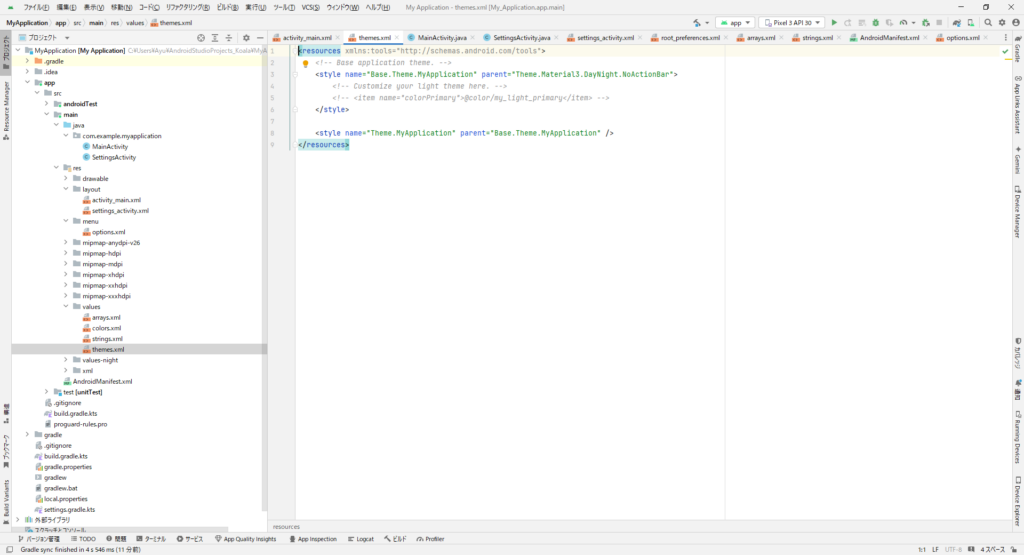
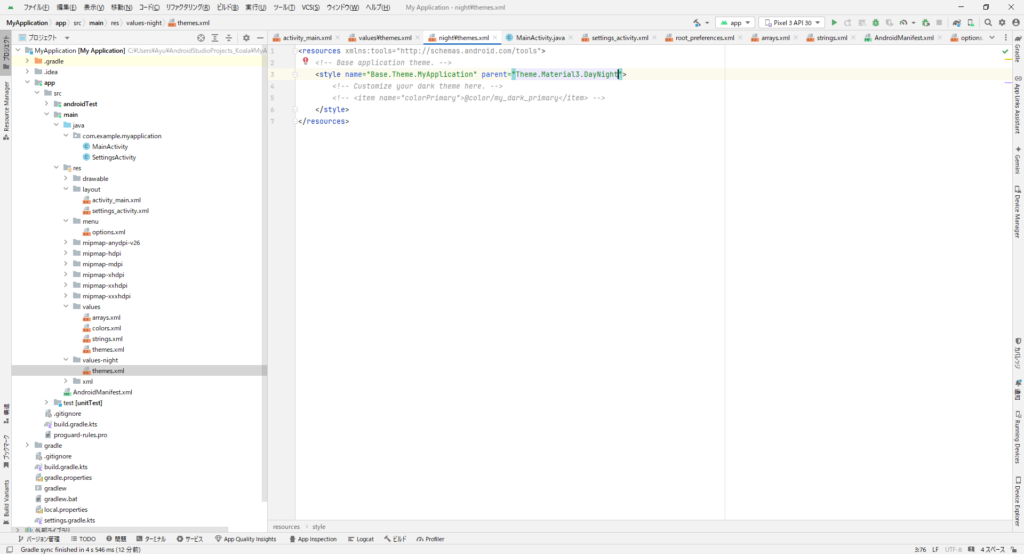
res/values/themes.xml ファイルを開くと、style name の末尾に「.NoActionBar」 の記述があります。(図25)
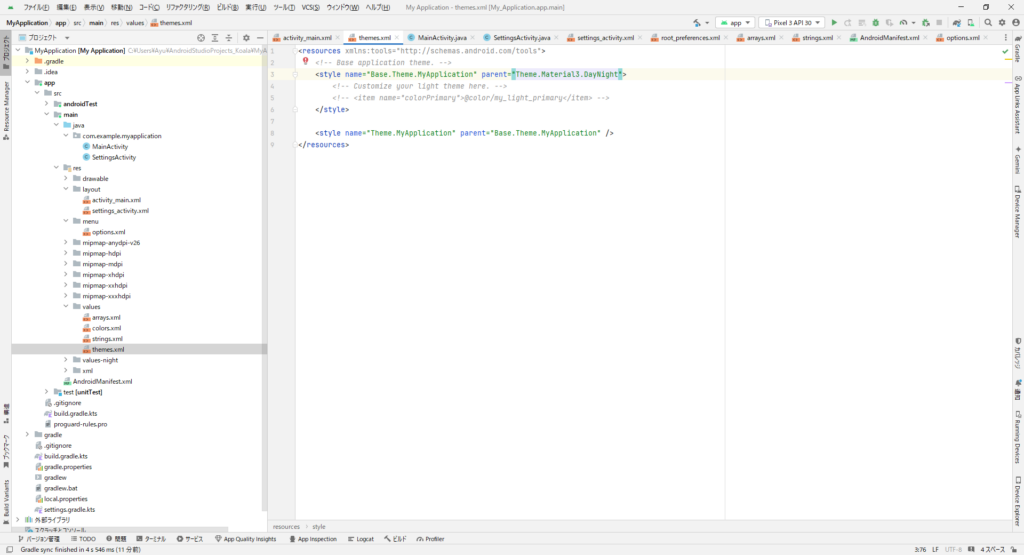
「.NoActionBar」 を削除します。(図26)
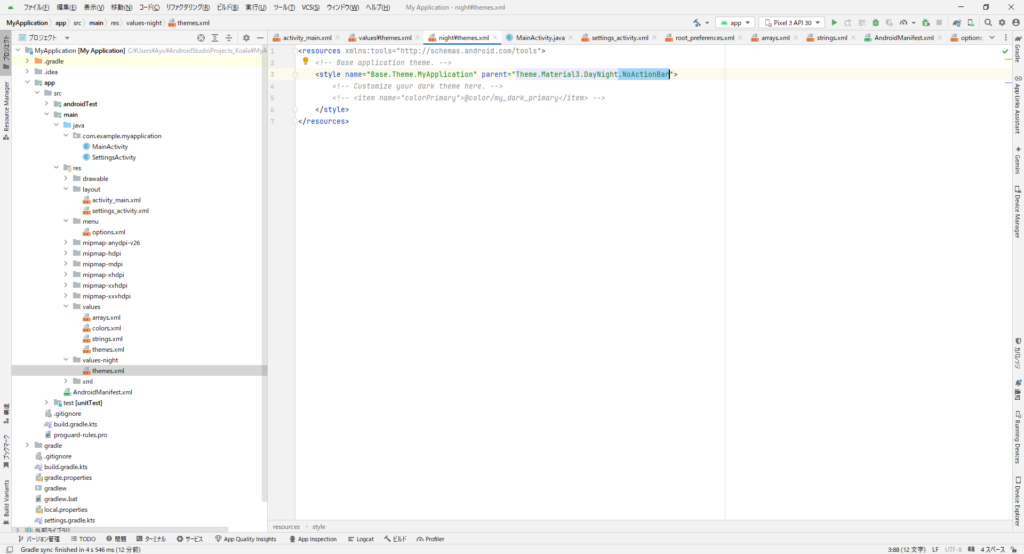
res/values-night/themes.xml ファイルにも、style name の末尾に .NoActionBar の記述があります。(図27)
.NoActionBar を削除します。(図28)
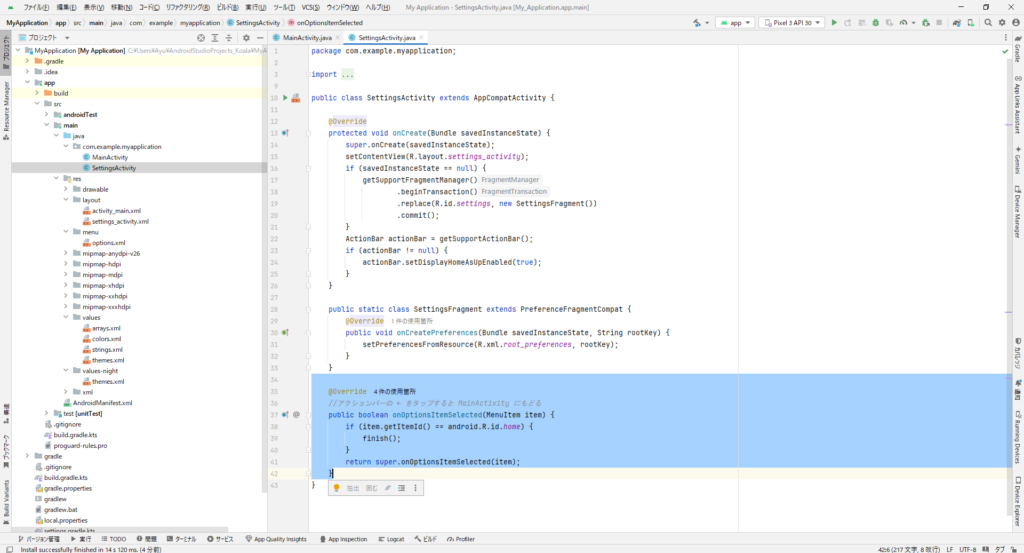
ついでに SettingsActivity 設定画面から MainActivity メイン画面に戻る「←」ボタンを追加しておきます。SettingsActivity.java に次の項目を追加します。(図29、図30)
@Override
//アクションバーの ← をタップすると MainActivity にもどる
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == android.R.id.home) {
finish();
}
return super.onOptionsItemSelected(item);
}
図29 SettingsActivity.java に戻る ← ボタン追加
プロジェクト全体は GitHub にアップロードしています。
4_preference_LinkMenu
実行
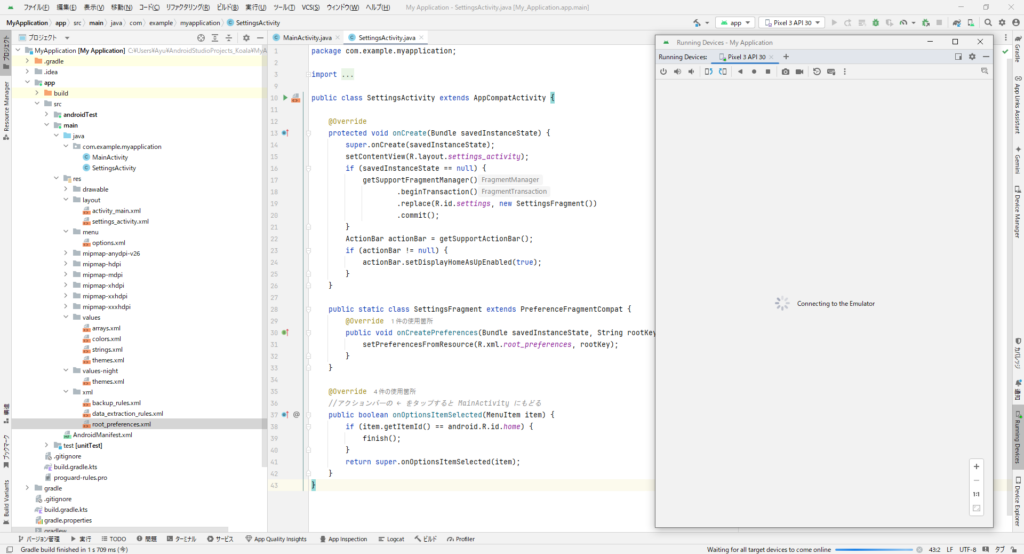
ここで Android Studio のエミュレータを起動します。(図31)
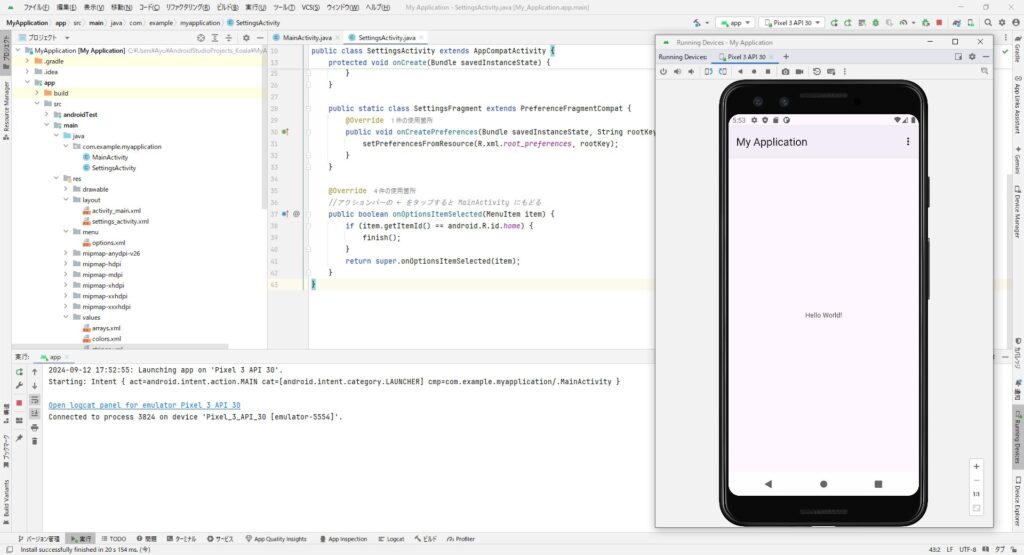
エミュレータが立ち上がりました。(図32)
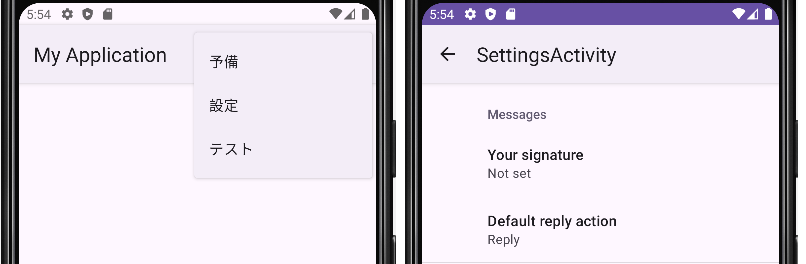
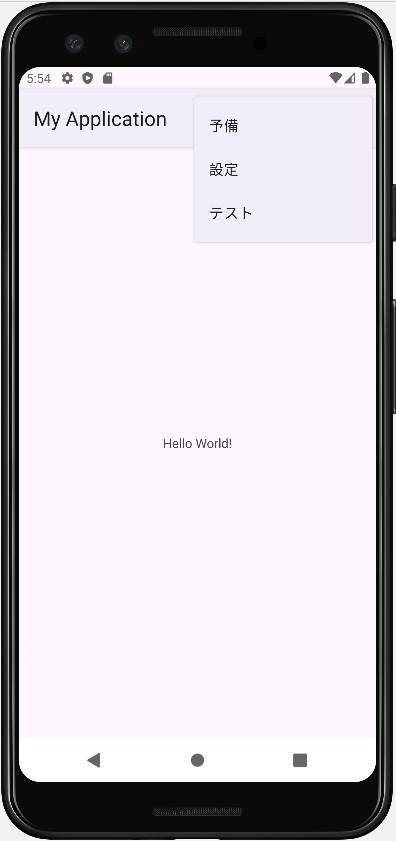
アクションバーのメニューをタップするとメニューが表示されます。(図33)
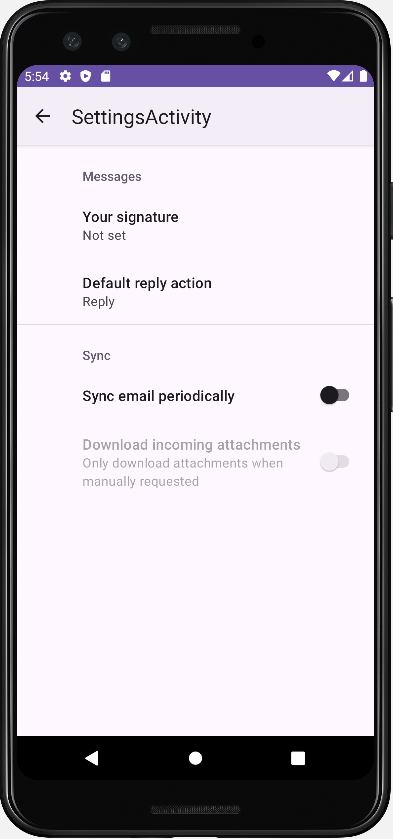
メニューのうち「設定」だけに動作を割り当てているので、「設定」をタップすると設定画面が開きます。(図34)
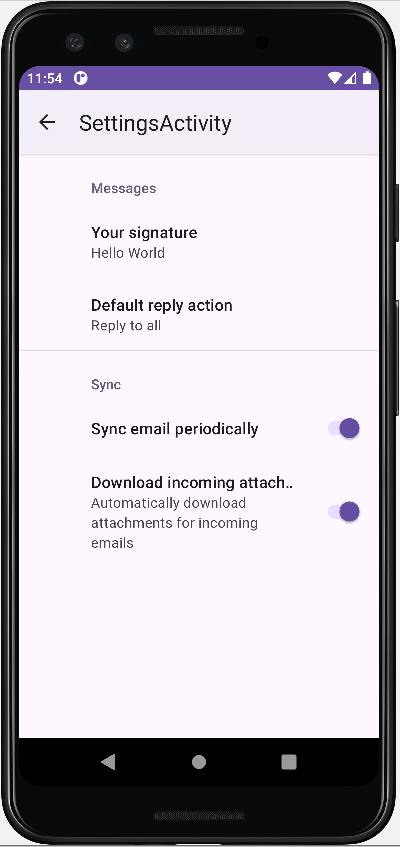
設定画面から文字入力やスイッチの選択を行うことで設定を変更します。(図35)
ここで行った設定変更はアプリケーションを閉じても保持されているので、次にアプリケーションを開いた時にはその内容が復元されます。
【関連リンク】
設定アクティビティのカスタマイズ
Android Studio 設定画面の作り方からアクティビティで参照する方法まで(2)
MainActivity から設定内容を参照する方法
Android Studio 設定画面の作り方からアクティビティで参照する方法まで(3)
(YI)

































コメント