WordPressインストール後初期状態
WordPress をインストールしたままの初期状態は以下のようになります。
(インストールは ホームページを立ち上げる(6) WordPress インストール 参照)
固定ページのサンプルとして次のようなサンプルページが用意されています。

投稿ページのサンプルとして次のようなサンプルページが用意されています。

固定ページは、トップページ、プロフィールなどページ単体で完結するコンテンツで構成されます。
投稿ページは、日記、コラム、お知らせのようなブログコンテンツで構成されて、投稿一覧、カテゴリー一覧、タグ一覧から各ページの一覧を表示することができます。時系列で並べられて前や後ろへ移動することができます。
図1 や図2 を見るとサイトの配色やコンテンツの配置が良く分からずホームページのイメージが湧いてこないと思います。
サイトの配色やコンテンツの配置などは WordPress ではテーマというテンプレートファイルの集まりで設定されていますが、これらを最初から自分で変更・調整するのは手間がかかります。 そこで用途に応じてテンプレートとして無料で使うことができる「スキン」が色々用意されているのでこれを利用することにします。
ここではシンプルなデザインで使いやすい「わいひら」さんの開発された「Cocoon」をインストールすることにします。
Cocoon は親テーマと子テーマの両方をインストールします。
親テーマだけをインストールして設定を自分用にカスタマイズしてもいいのですが、不具合やセキュリティ対策でテーマのアップデートが行われた場合にカスタマイズした設定が初期化されて消失する恐れがあります。
そこで子テーマというものが用意されているのでこれを自分用にカスタマイズすれば、アップデートによる消失は気にせずに利用できます。
Cocoon 親テーマインストール
Cocoon 親テーマのインストール前に WordPress を最新バージョンにアップデートしておきます。

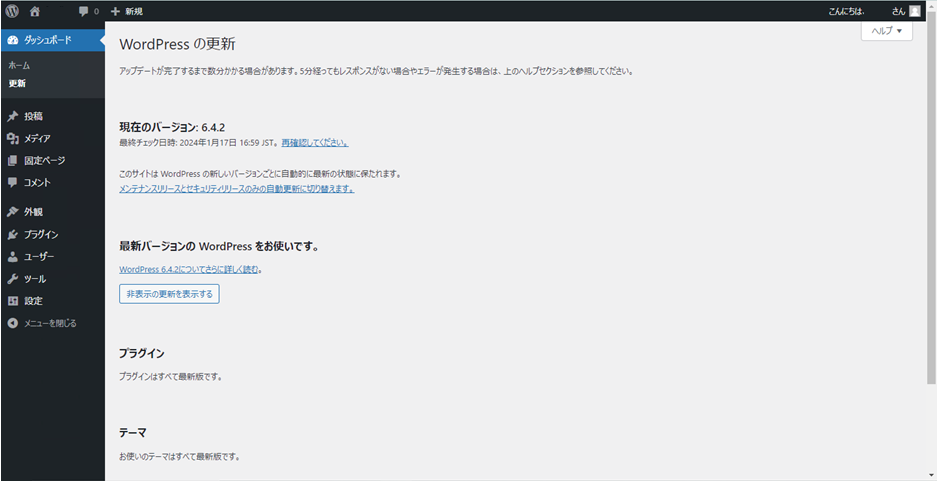
WordPress のダッシュボード左メニューの「ダッシュボード」をクリックすると、サブメニューに「更新」があります。(図3 )
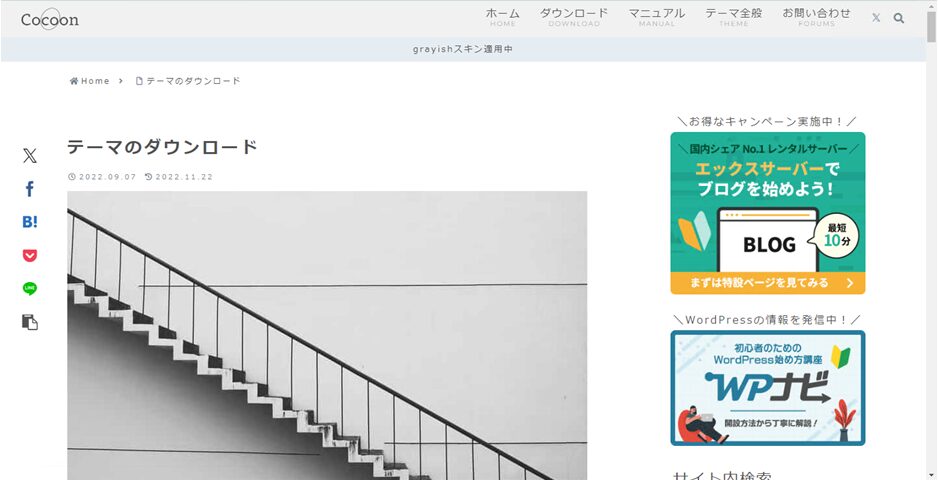
Cocoon のダウンロードページを開きます。(図4 ) https://wp-cocoon.com/downloads/

下にスクロールしていくと「親テーマのダウンロード」が出てくるので任意のフォルダにダウンロードします。(図5 )

さらにスクロールしていくと「子テーマのダウンロード」が出てくるので任意のフォルダにダウンロードします。(図6 )

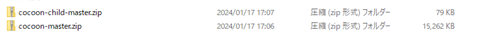
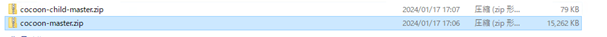
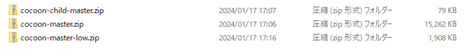
ダウンロードしたフォルダには2つのzipファイルが確認できます(図7 )

WordPress ダッシュボードの左メニューから
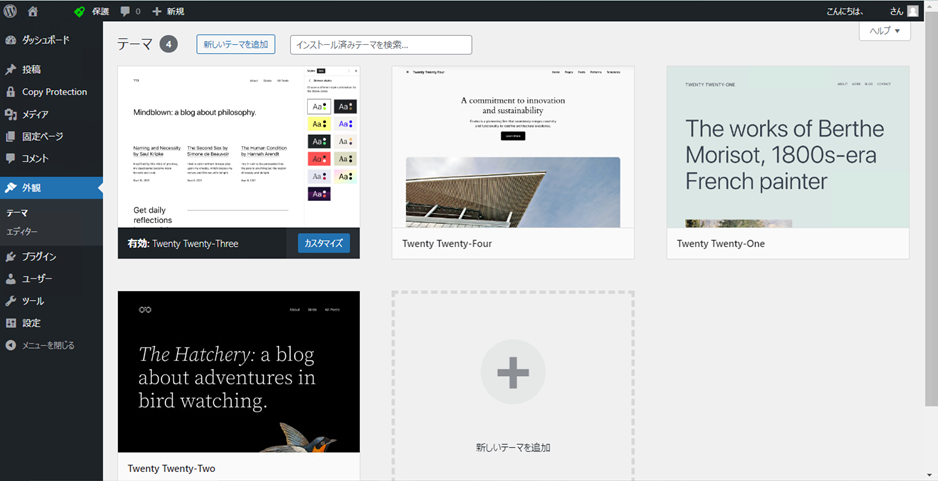
外観 > テーマ (図8 )

外観 > テーマ > 新しいテーマを追加 (図9 )

外観 > テーマ > 新しいテーマを追加 > テーマのアップロード(図10 )

外観 > テーマ > 新しいテーマを追加 > テーマのアップロード > ファイルを選択(図11 )

外観 > テーマ > 新しいテーマを追加 > テーマのアップロード > ファイルを選択 > 今すぐインストール (図12 )

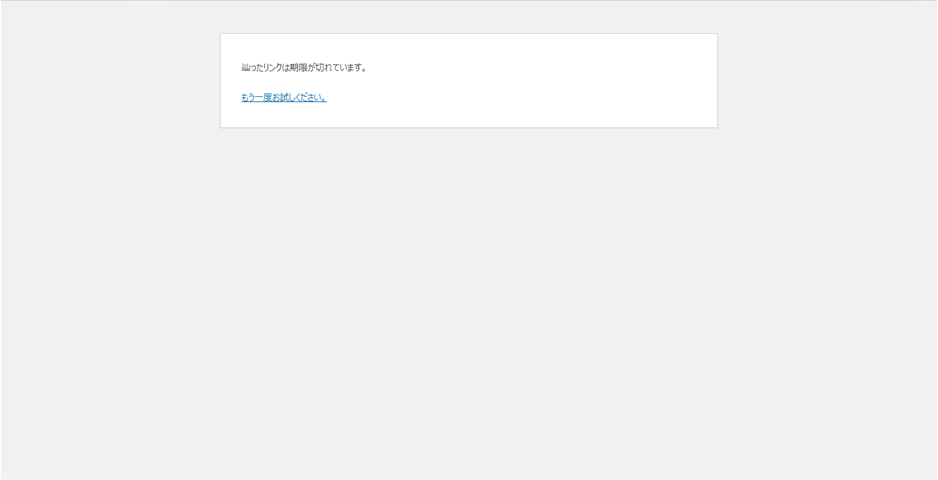
「辿ったリンクは期限が切れています。」と表示されてインストールに失敗しました。(図13)

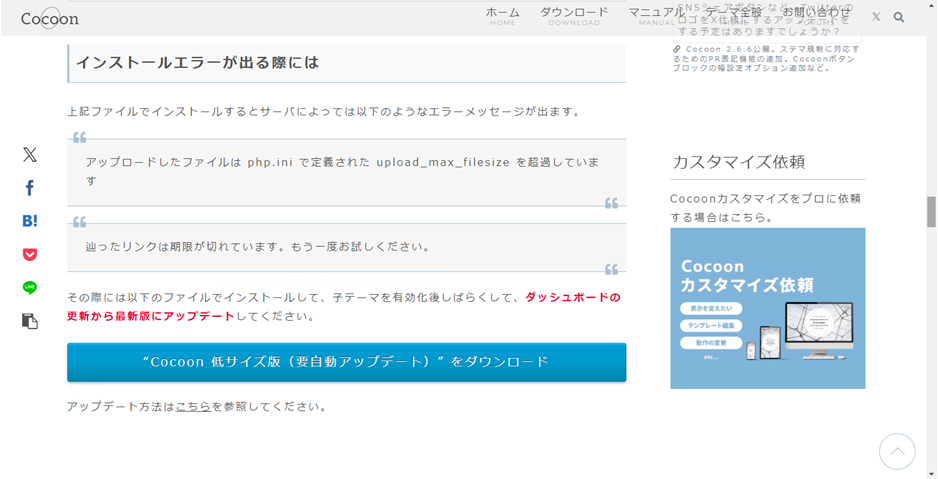
Cocoon ダウンロードページ https://wp-cocoon.com/downloads/ を開いてスクロールしていくと、「インストールエラーが出る際には」という項目があるので、青い「”Cocoon 低サイズ版(要自動アップデート)”をダウンロード」をクリックしてダウンロードします。

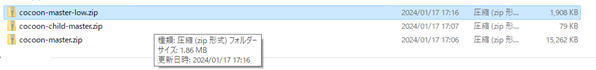
cocoon-master-low.zip ファイルがダウンロードされました。(図16 )

WordPress 左メニューから 外観 > テーマ > 新しいテーマを追加 > テーマのアップロード > ファイルを選択 により、先ほどダウンロードしたファイルがブラウズされるので cocoon-master-low.zip を選択します。(図17 )

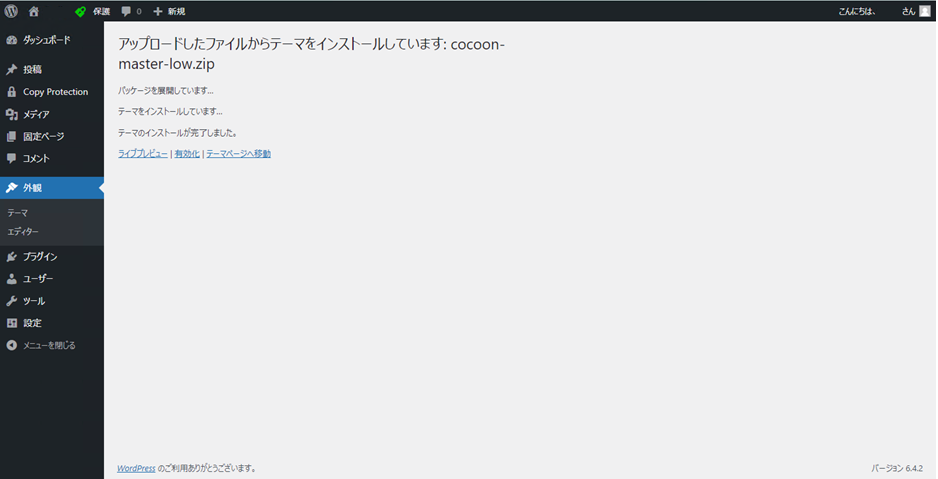
テーマのアップロードが完了しました。(図18 )

この時点で画面中央上のほうに Cocoon 親テーマがインストールされているのがわかります。 デフォルトでは「Twnty Twenty-Three」というテーマが有効化されています。(図19 )

Cocoon子テーマのインストール
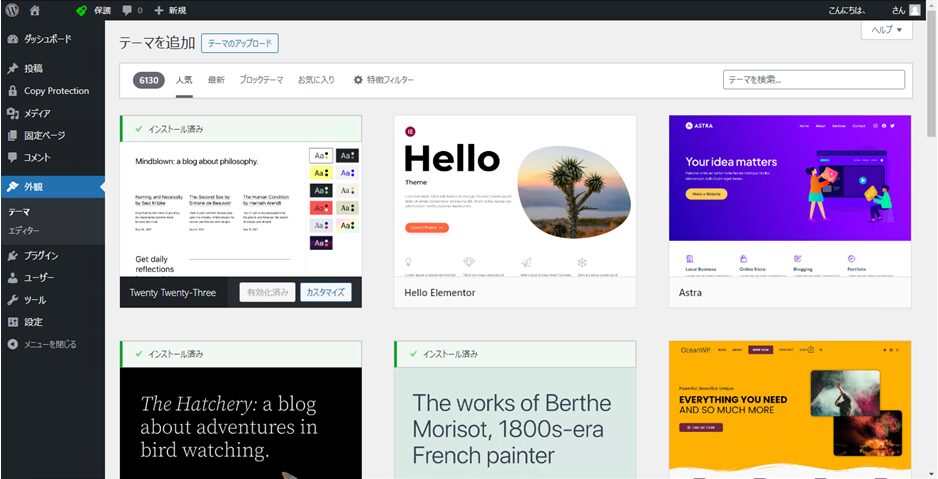
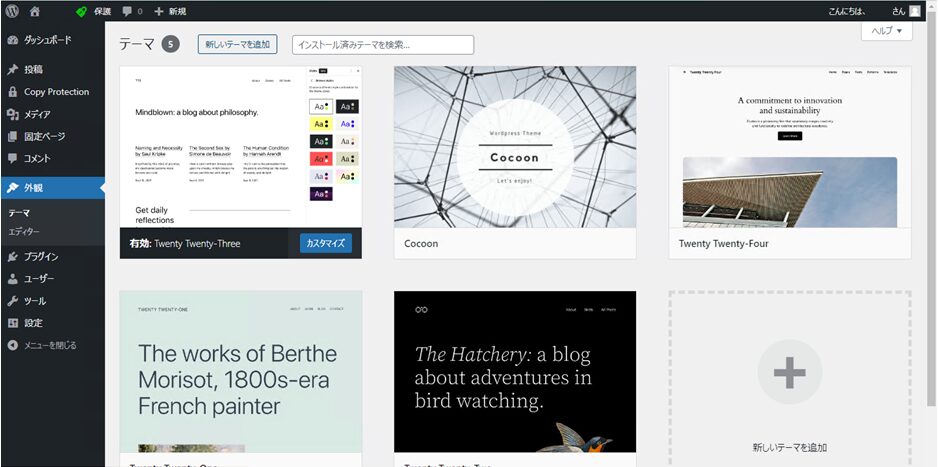
外観 > テーマ > テーマを追加 (図20 )

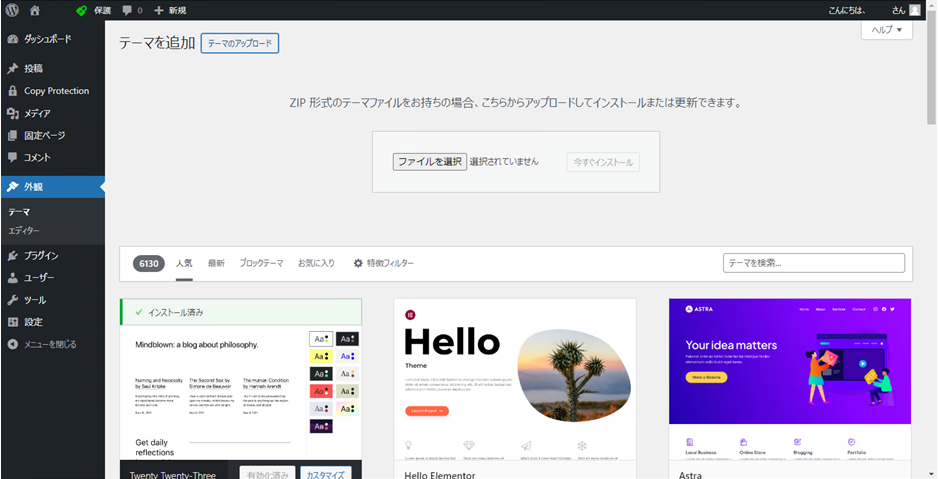
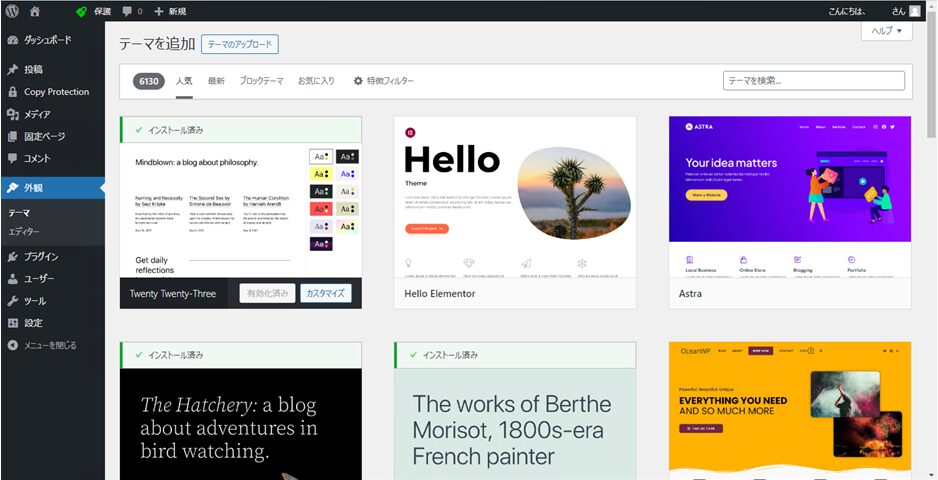
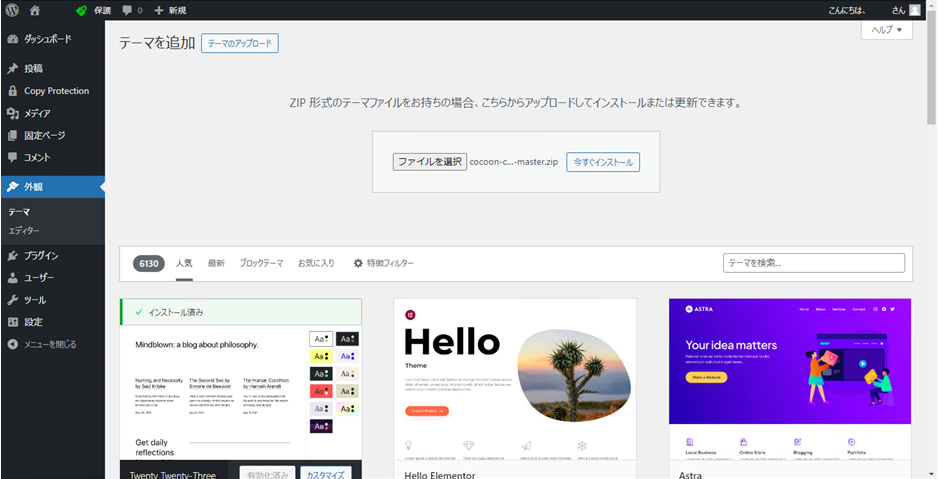
外観 > テーマ > テーマを追加 > テーマのアップロード(図21 )

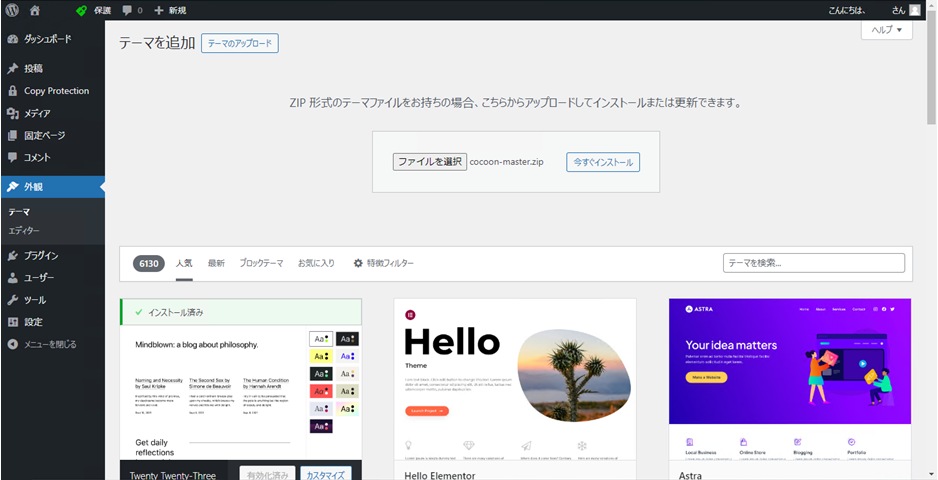
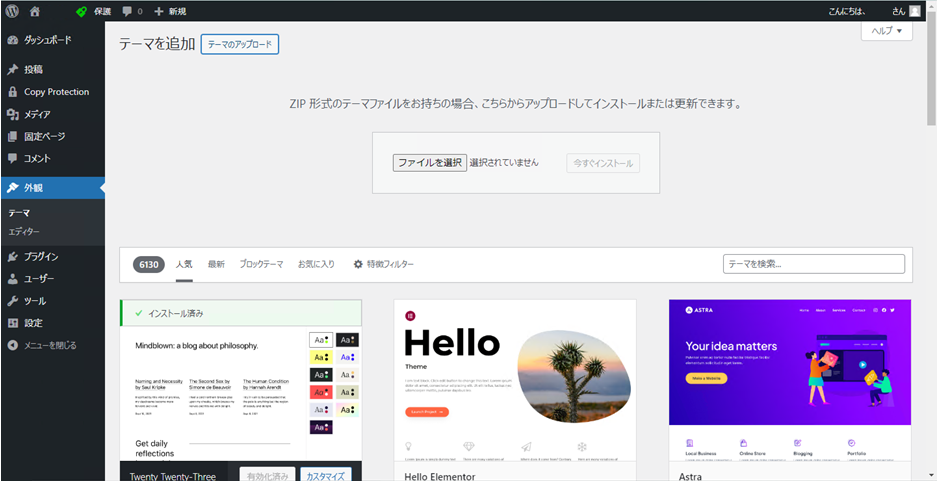
外観 > テーマ > テーマを追加 > テーマのアップロード > ファイルのインストール(図22 )

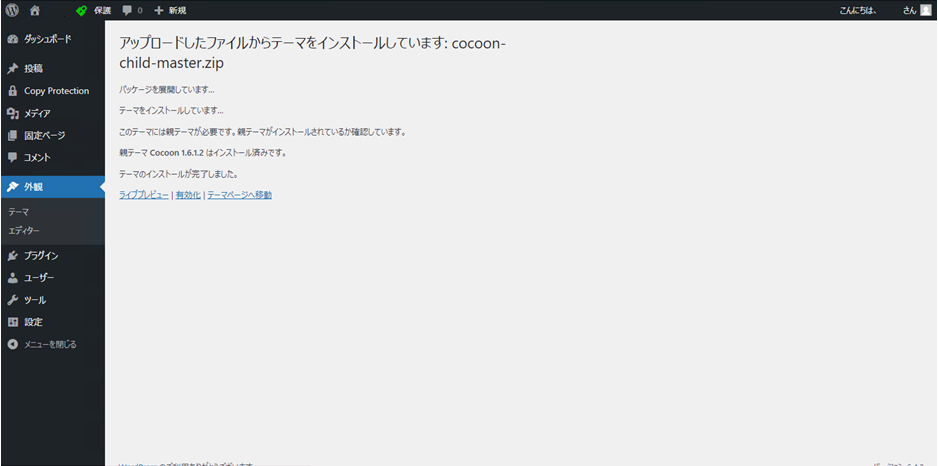
テーマのインストールが完了しました。(図23 )

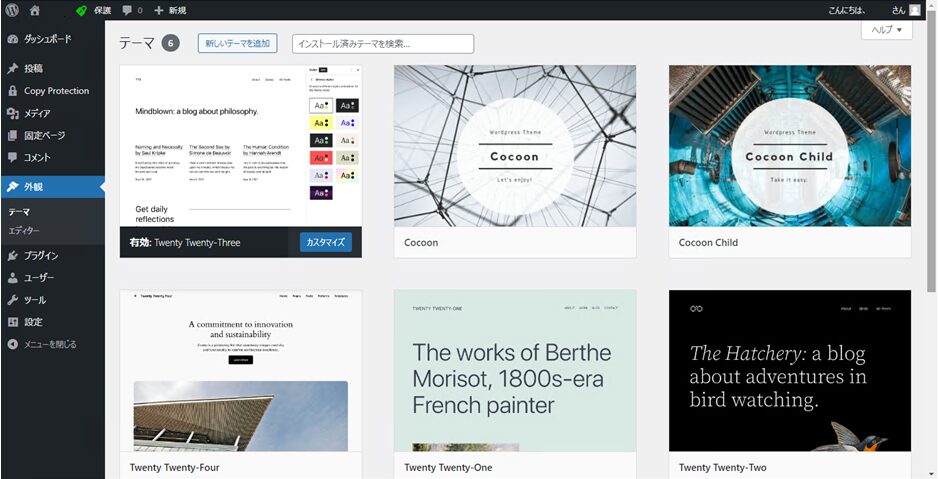
この時点で画面上部中央に「Cocoon親テーマ」、画面上部右側に「Cocoon子テーマ」がインストールされています。(図24)

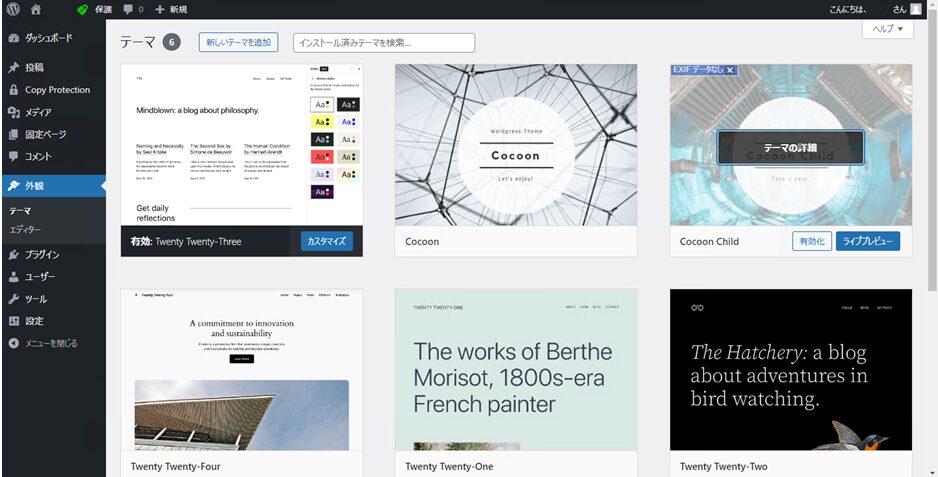
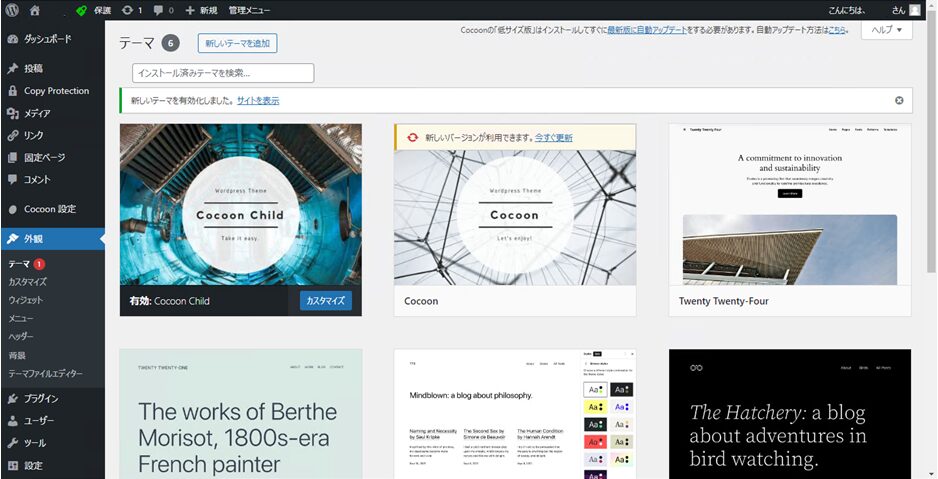
Cocoon 子テーマの上にマウスを置くと「有効化」ボタンが現れるのでクリックします。(図25 )

Cocoon 子テーマが有効化されたので画面上部左側に表示されます。 同時にCocoon 親テーマに「新しいバージョンが利用できます。」のメッセージが表示された場合は「今すぐ更新」をクリックします。(図26 )

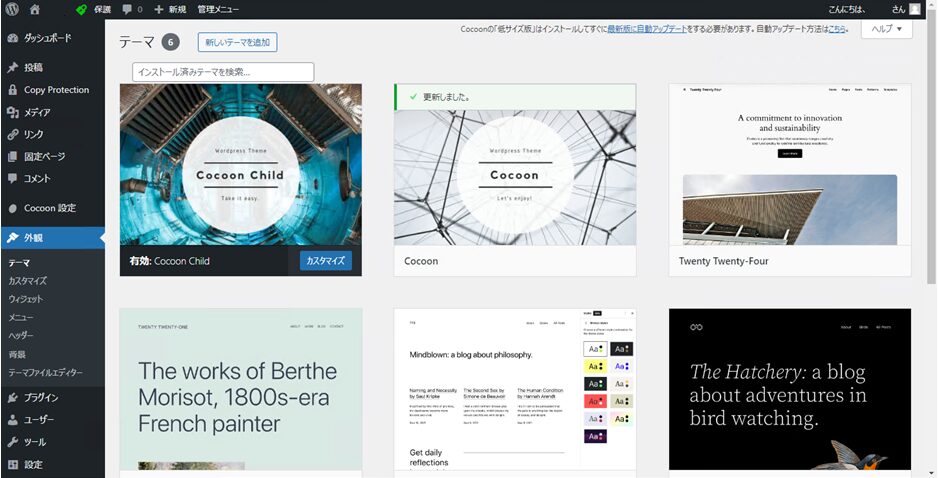
Cocoon親テーマに「更新されました」が表示されたらインストールと有効化は完了です。(図27 )

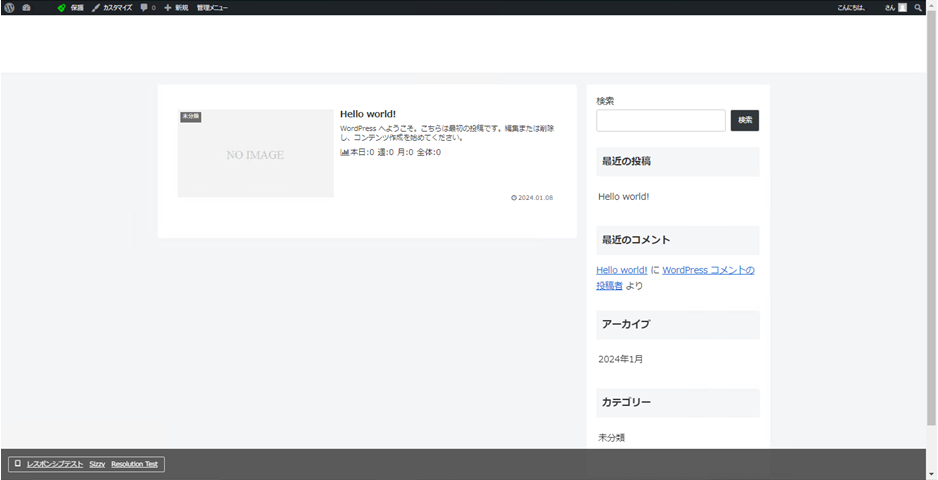
ここでサイトを表示するとこんな感じになります。 ちょっとホームページらしくなってきました。(図28 )

スキンを変更する
ここからは少しカスタマイズしていきます。
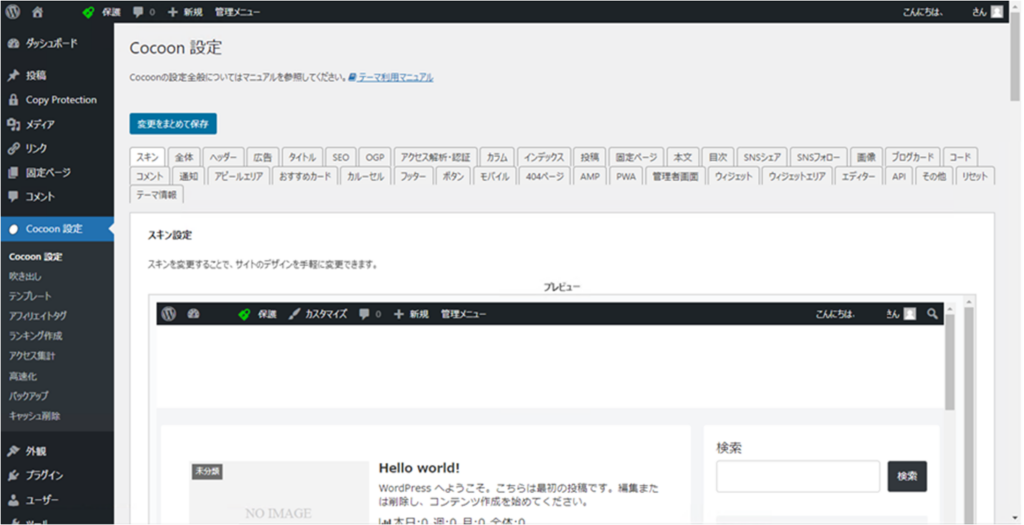
左メニューにある「Cocoon設定」をクリックするとたくさんのタブが現れるので、左端の「スキン」を選択します。

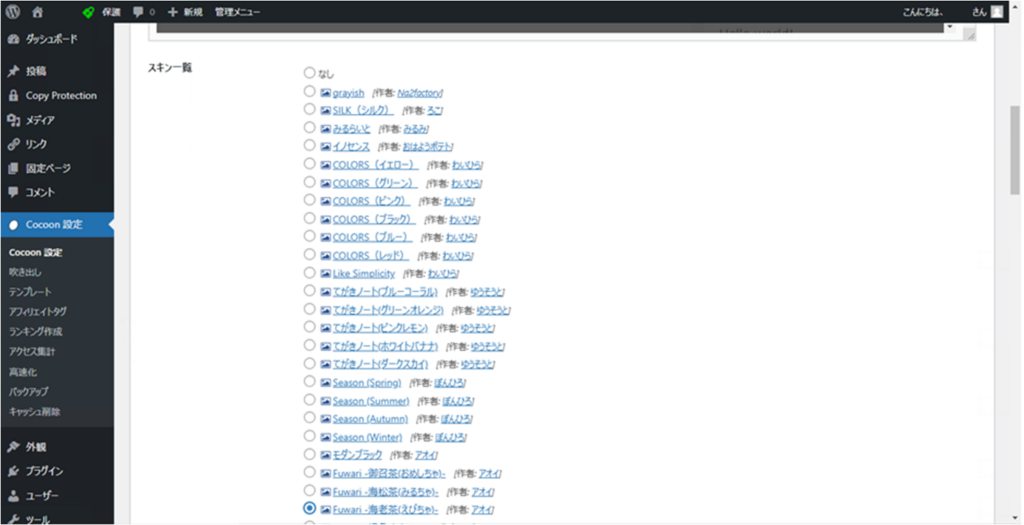
「スキン一覧」が表示されます。(図30 )

30種類以上のスキン一覧が表示されるので好みのものを選択します。 スクロールして下端の「変更をまとめて保存」ボタンをクリックすると変更が完了します。(図31 )

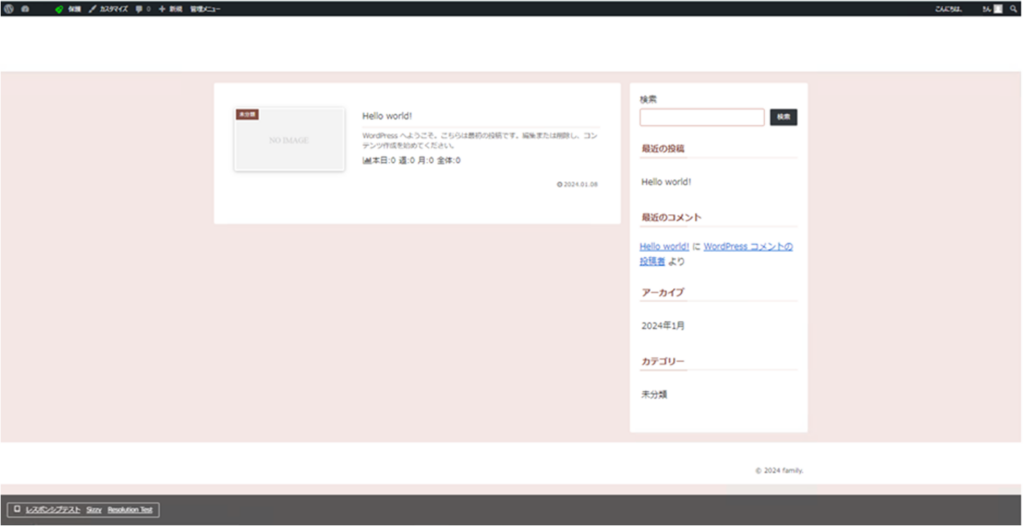
淡い色が好きなので、Fuwari さん作 海老茶(えびちゃ)を選ぶとこんな感じになります。(図32 )

図29 に示すように Cocoon にはたくさんの設定項目があり、それぞれにカスタマイズすることができます。 また図30 に示すようにたくさんのスキンが用意されているので色々試して好みのものを選ぶといいと思います。
コメント