設定アクティビティを使って設定画面を作るところまでできたので、前回作ったプロジェクト 4_preference_LinkMenu を使用して設定画面を好みの内容にカスタマイズしていきます。
*掲載している図はクリックすると画面全体に最大化できます。
設定アクティビティのカスタマイズ
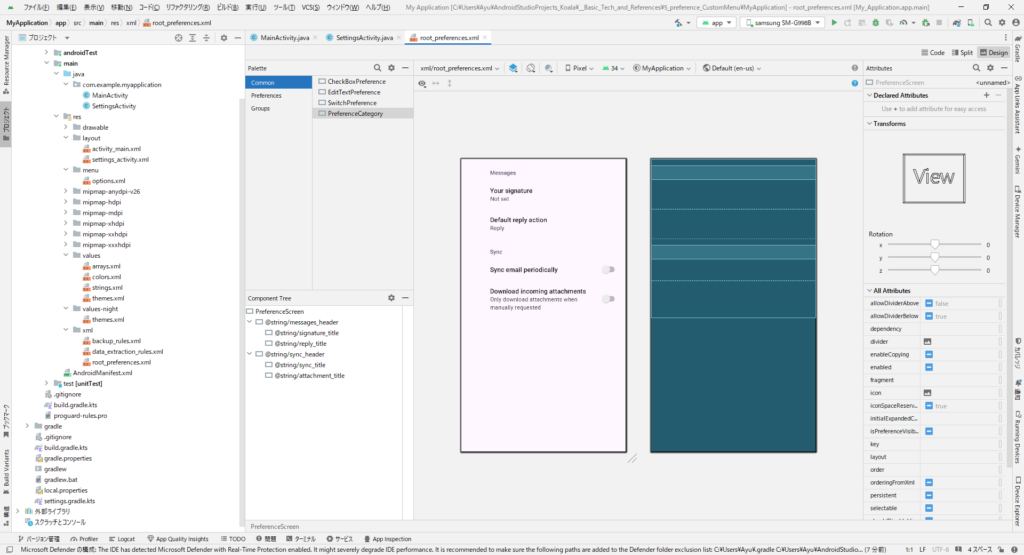
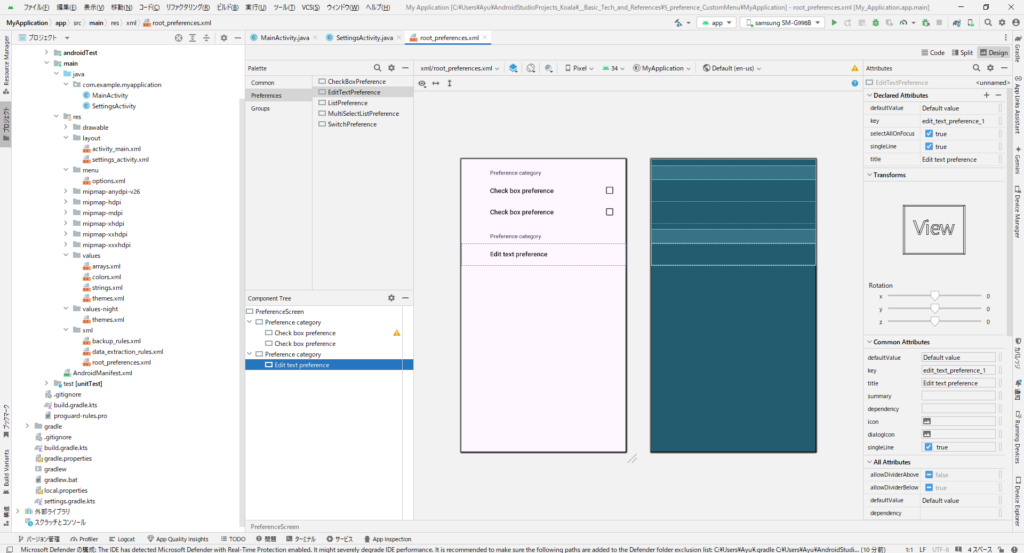
root_preference.xml ファイルを開いて右上の Design タブをクリックするとデバイスのイメージ画面が表示されます。(図1)
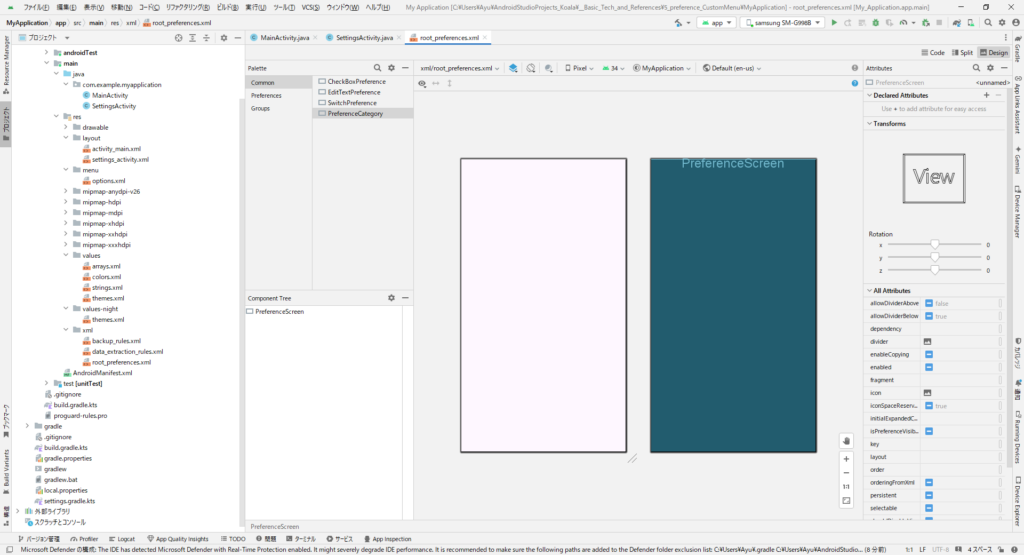
Component Tree(または画面)に配置された部品をクリックすると選択できるので全て削除してしまいます。 (図2)
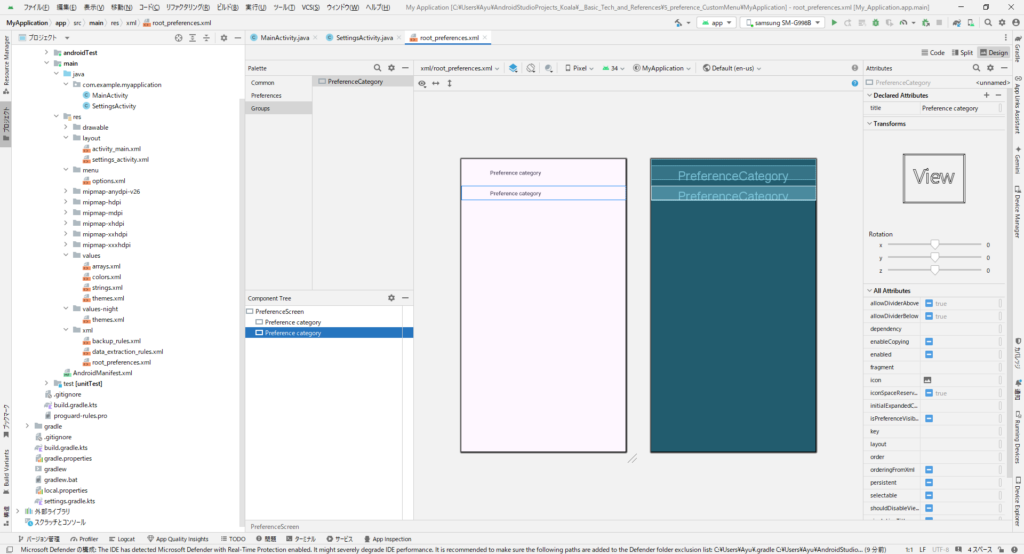
次に Palette の Groups から Preference Category をドラグして Component Tree (または画面)にドロップして追加します。PreferenceScreen 下に Preference Category を2つ配置します。(図3)
次に Palette の Common から CheckBoxPreference をドラグして 上側の Preference Category にドロップして追加するのを2回繰り返します。Pallete の Common から EditTextPreference をドラグして下側の Preference Category にドロップします。 (図4)
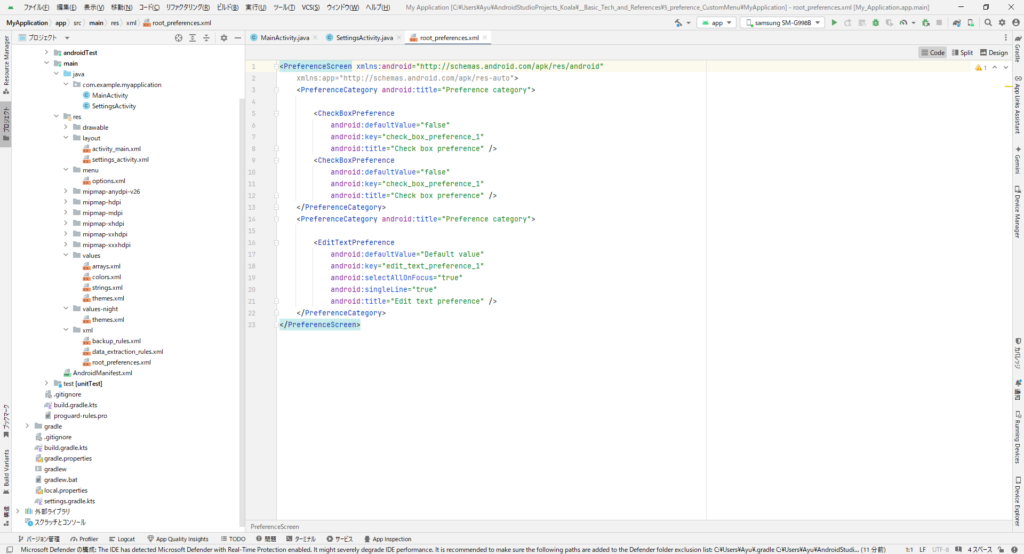
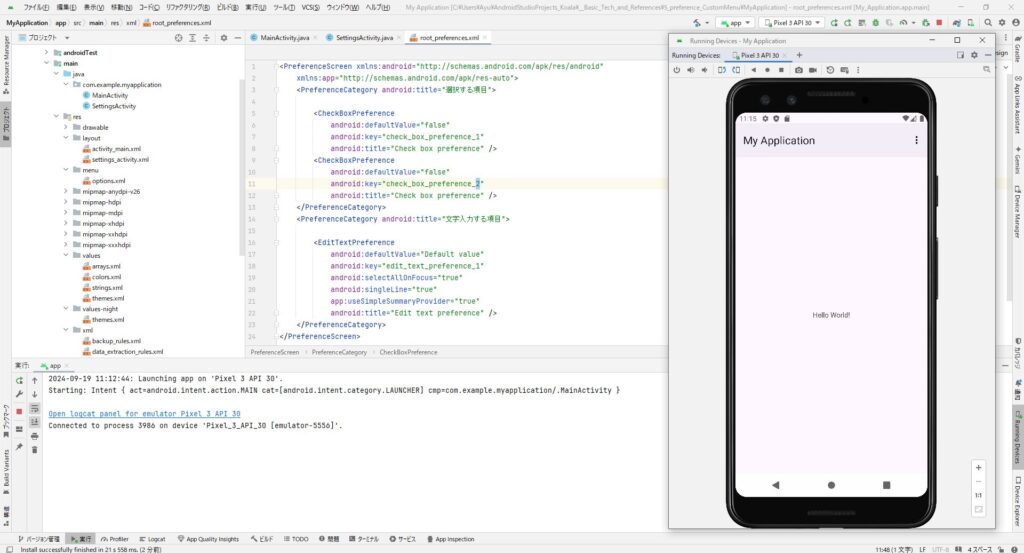
表示を Design から Code に切換えると部品を配置した通りにコードが生成されているのがわかります。(図5)
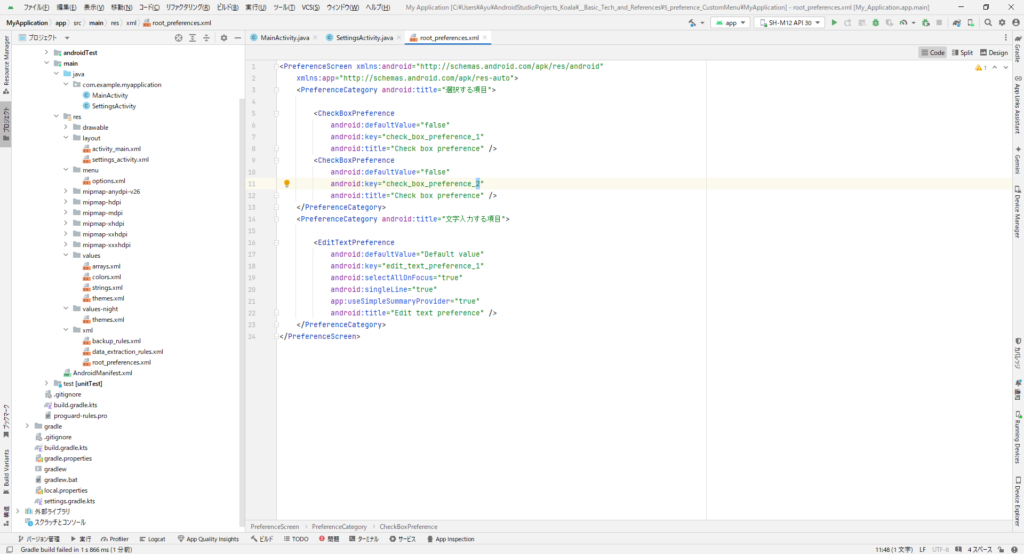
CheckBoxPreference を2個配置しましたが、自動生成したコードでは key が同一となっていてこのままでは識別することができません。そこで2番目の key の末尾を 2 に変更します。(11行目)
また自動生成したコードだと EditTextPreference で入力した文字を SettingsActivity の画面で確認できないので「app:useSimpleSummaryProvider=”true”」を追加します。(21行目)なお andoid: ではなく app: なので注意してください。
PreferenceCategory android:title 3行目は ”選択する項目” に、14行目は “文字入力する項目”に書き換えます。(図5)
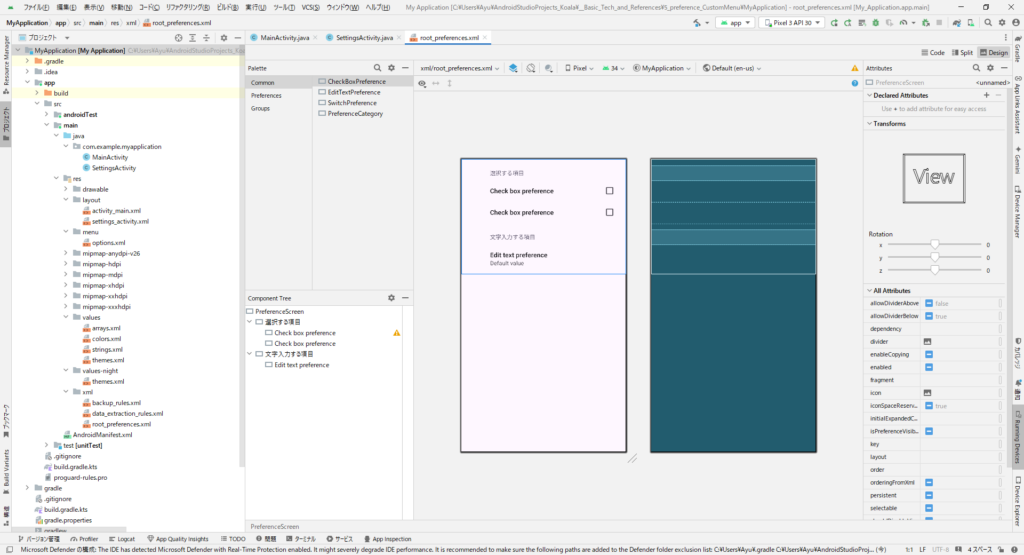
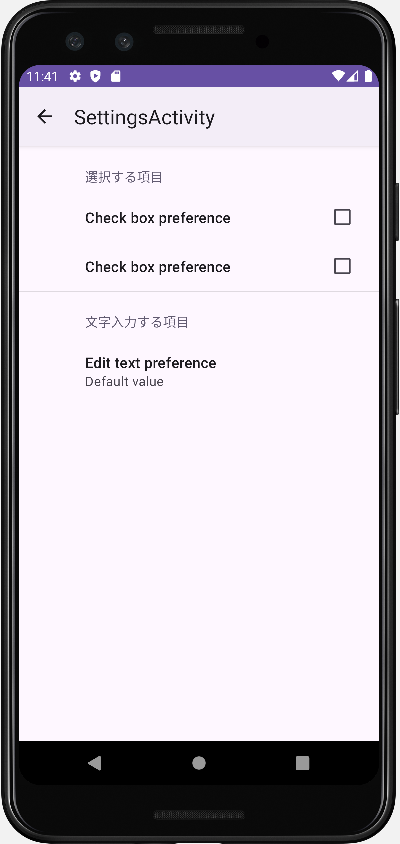
書き換えた title は Design 画面で確認することができます。(図6)
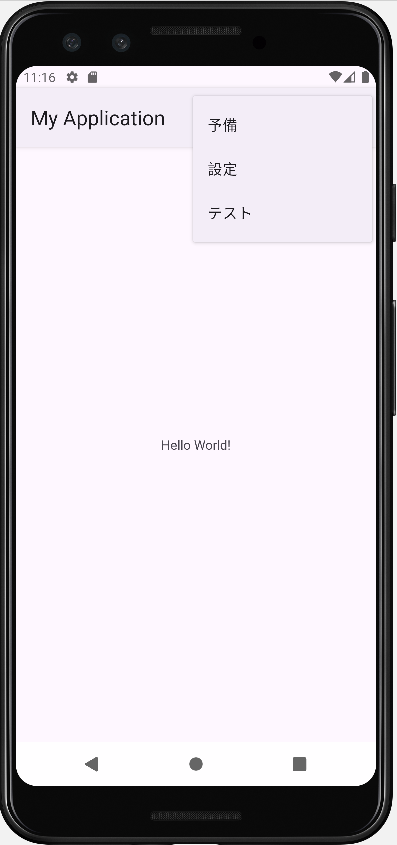
それでは実行します。(図7)
アクションバーのメニューをタップするとメニューが表示されます。(図8)
メニューの「設定」を選択すると SettingsActivity 画面が表示されます。(図9)
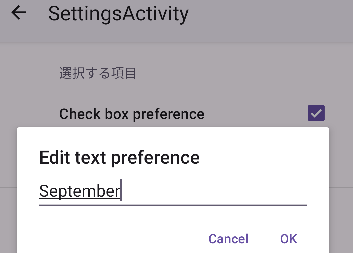
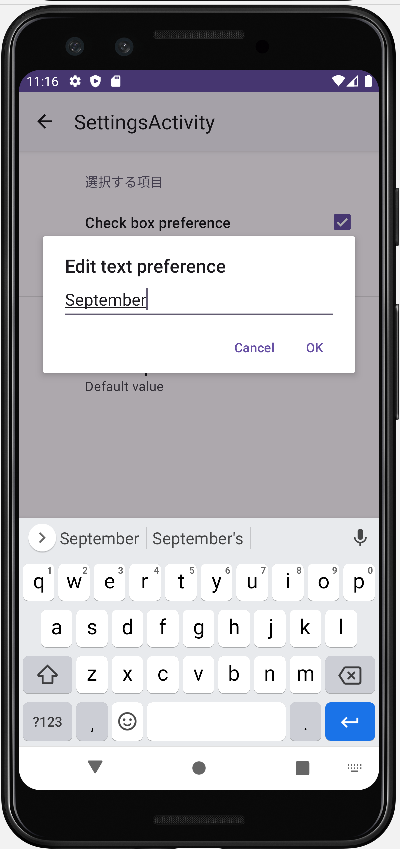
1つ目のチェックボックスを選択して、Edit text preference に任意の文字「September」と入力します。(図10)
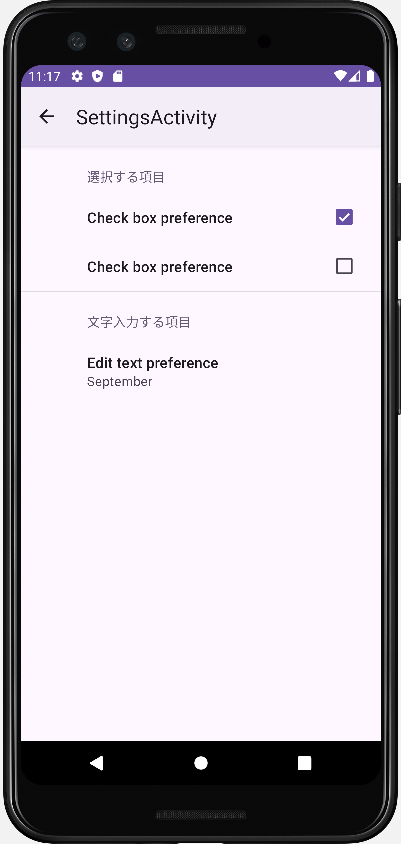
入力を終えた状態です。(図11)
入力を終えた状態(図11)から「←」戻るをタップすると MainActivity 図7の画面に戻ります。
プロジェクト全体は GitHub にアップロードしています。
5_preference_CustomMenu
次回は MainActivity から設定内容を参照する方法について記載します。
【関連リンク】
設定アクティビティの作成
Android Studio 設定画面の作り方からアクティビティで参照する方法まで(1)
MainActivity から設定内容を参照する方法
Android Studio 設定画面の作り方からアクティビティで参照する方法まで(3)
(YI)













コメント