②サーバのSSL設定
SSL(Secure Sockets Layer)はインターネット上のウェブブラウザとウェブサーバの間で送受信するデータ通信を暗号化する仕組みです。個人情報や重要なデータを暗号化して第三者による情報の盗用や情報の改ざんから守り、PCとサーバ間での通信を安全に行うことができます。
ホームページを立ち上げる場合は SSL 設定することをお勧めします。 2023年3月に、さくらのレンタルサーバを申込んでから初期ドメイン(〇〇.sakura.ne.jp)に SSL 設定した内容を記録として残しておきます。 最新の情報はさくらインターネットの公式マニュアルを参照してください。
公式マニュアルはこちら → SSL証明書を設定したい(共有SSL)
STEP01 サーバーコントロールパネルログイン
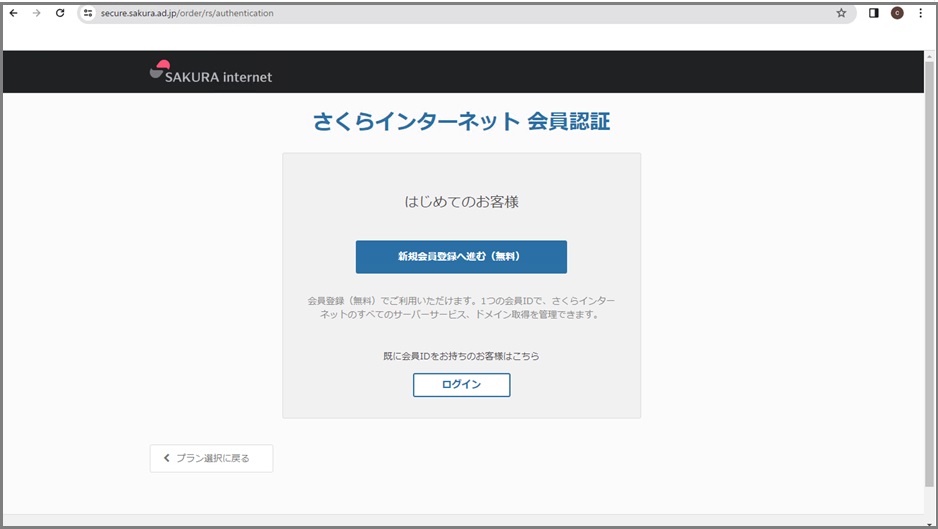
さくら会員メニューにログインします。(図1)

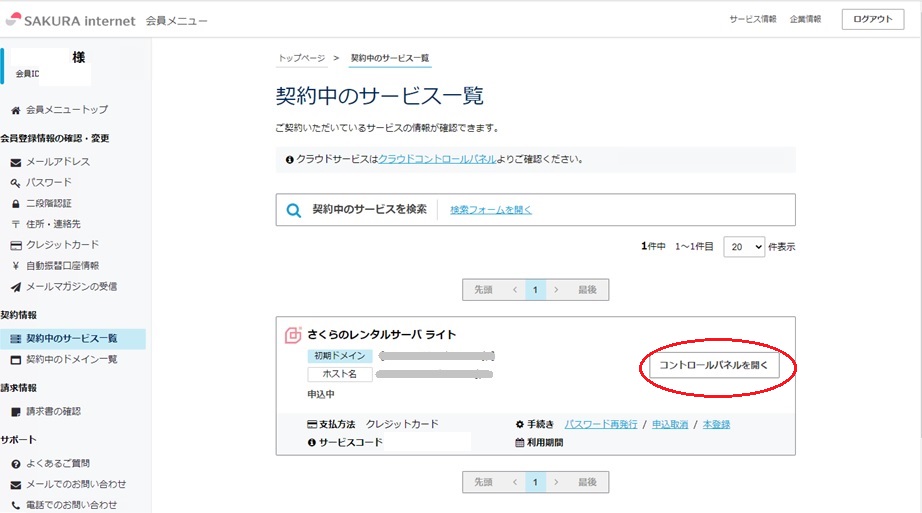
契約中のサービス一覧から「コントロールパネルを開く」をクリックします。

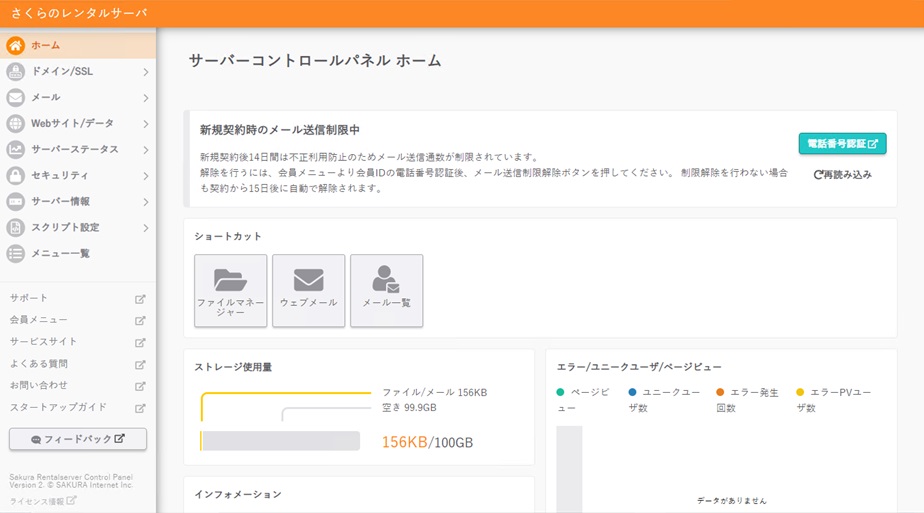
(1)「サーバーコントロールパネル」にログインします。

STEP02 共有SSLの設定
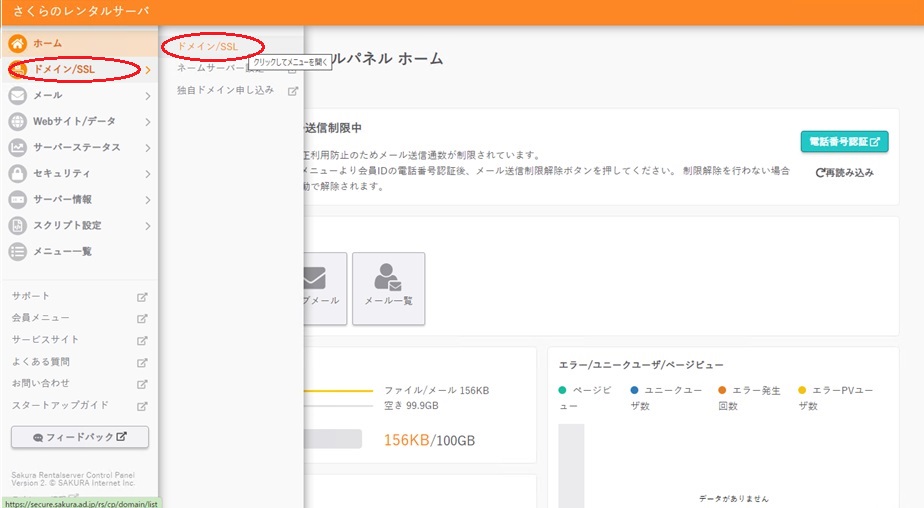
(1)ドメイン/SSLから「ドメイン/SSL」をクリックします。(図4)

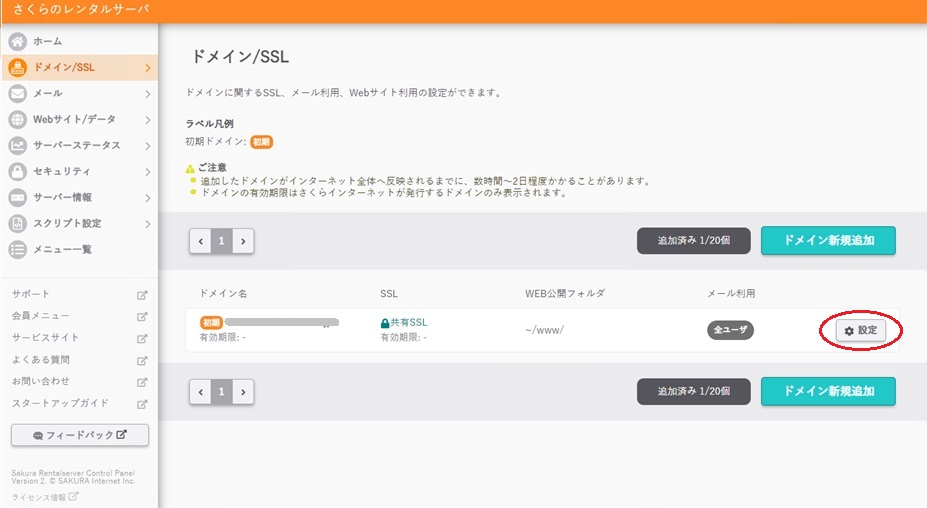
(2)ドメイン一覧画面から、該当ドメインの『設定』をクリックします。(図5)

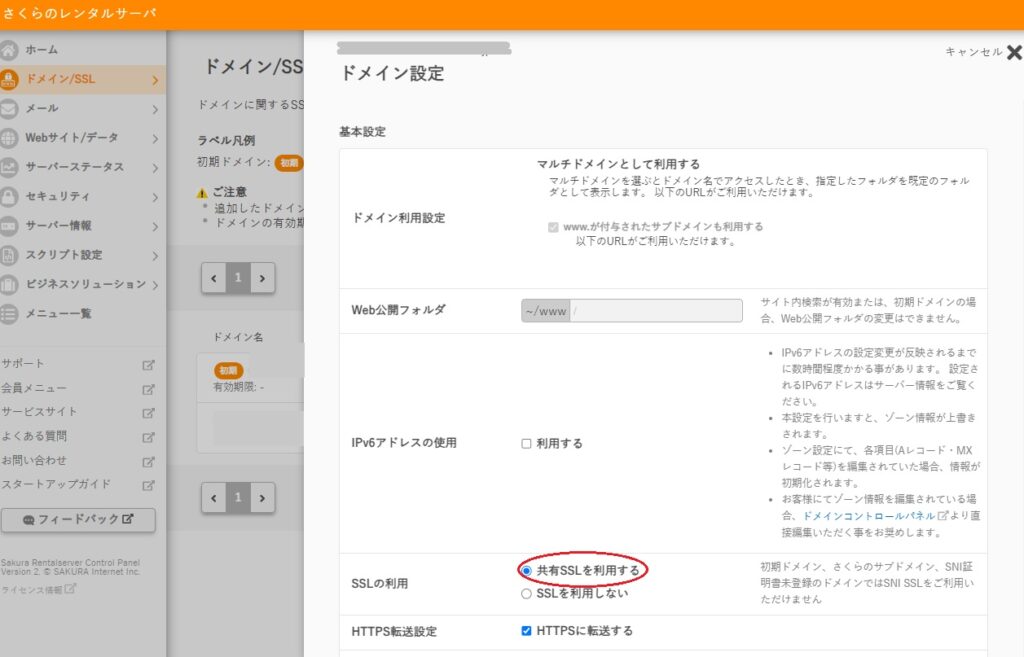
(3)基本設定のSSLの利用から「共有SSLを利用する」を選択します。(図6)

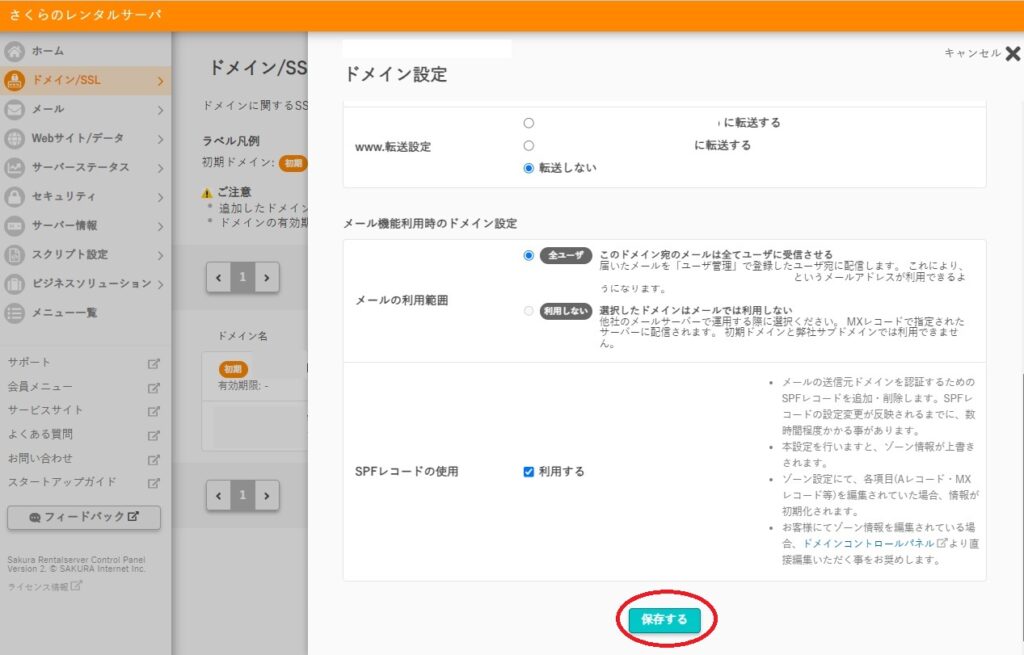
(4)『保存』するをクリックします。(図7)

機会があれば、独自ドメインサイトにSSL設定する場合についても別途記録に残したいと思います。
確認
ホームページへ投稿してから確認を行うことになります。
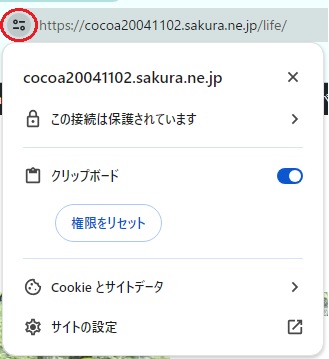
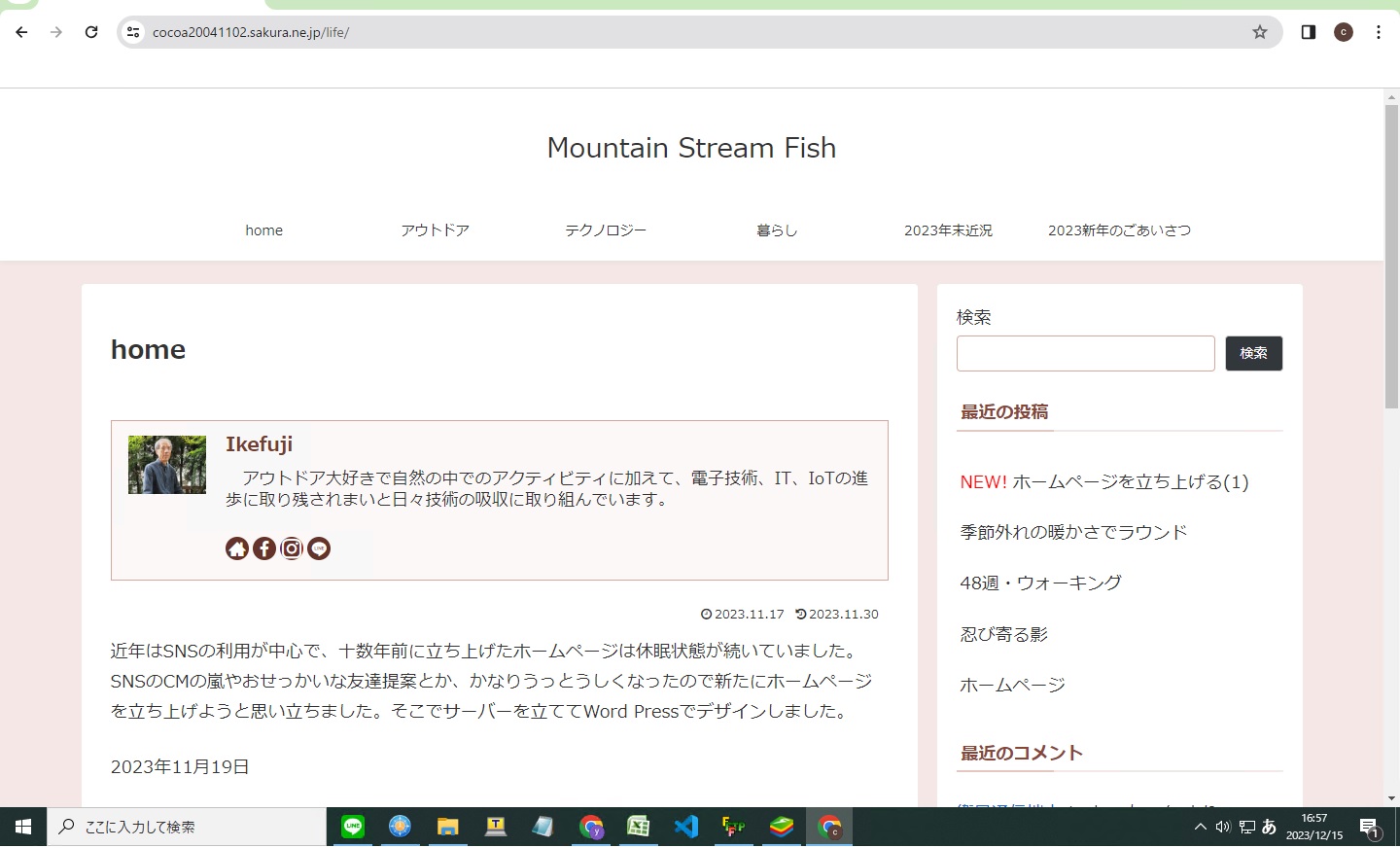
(1)httpsでアクセスできるか、「tune」アイコン(赤丸)が表示されるかなど確認します。(図8)
SSL 設定されていない場合は図9に示すように「保護されていない通信」の警告が表示されます。


(2)多くのウェブブラウザでは、「tune」アイコンなどをクリックすることで、証明書を確認できます。(図8)
(注意)
「tune」アイコンはあくまで通信の安全性を示しているもので、そのサイト自体が安全かどうかを示しているものではありません。 「tune」アイコンが表示されていてもフィッシングサイトの場合があるかもしれません。

コメント