はじめに
前回 ESP32を使って学習リモコンを作る(7) ソフトウエア 本機のプロジェクト で説明したプロジェクトの勘所を説明します。
ソフトウエアの要素技術
ソフトウエアの要素技術についてはこれまでに説明してきた内容を参照ください。
ESP32を使って学習リモコンを作る(3) ソフトウエア 赤外線リモコン受信( irReceive )
ESP32を使って学習リモコンを作る(4) ソフトウエア 赤外線リモコン送信( irSend )
ESP32を使って学習リモコンを作る(5) ソフトウエア webserver
ESP32を使って学習リモコンを作る(6) ソフトウエア FLASH 読書き(SPIFFS)
本項ではクライアント(Webブラウザ)とサーバー(ESP32 main.cpp)間の相互関係や関数とのデータ受け渡しおよび関数の有効、無効の制御方法を中心に説明をして Smart Remote Controller 全体のシステム動作の理解に役立てればと思います。
グローバル変数(データ)
データの受け渡しに使用するグローバル変数を表1 にまとめました。
グローバル変数にしなくてもデータの受け渡しはできると思いますが、あえてグローバル変数として受け渡しに使用することを意識するようにしました。
表1 グローバル変数(データ)
| 変数名 | 型 | 説明 |
| status_information | String | main.cpp で発生した制御状態の変化を任意の文字列で表現してこの変数に代入することで、クライアント側に文字列情報が伝達されてブラウザ画面に表示されます。 |
| wrfolder | String | SPIFFS を使用して FLASH に書込む際のフォルダ名として書込み、読出しで使用します。 |
| wrfile | String | SPIFFS を使用して FLASH に書込む際のファイル名として書込み、読出しで使用します。 |
| writeStr | String | 取込んだ赤外線リモコン信号(HEX)を文字列として格納します。receive_IR_process()を実行すると戻り値 writeStr を返します。 信号登録が許可されると store_FLASH() は writeStr を引数として FLASH に書込みます。 |
| readStr | String | restore_IR_proicess() を実行すると赤外線リモコン信号が読み出されて戻り値 readStr を返します。 send_IR_process() は readStr を引数として赤外線リモコン信号を送信します。 |
| num_reg | int | リモコン送信ボタンに登録する赤外線リモコン信号の登録数カウンタです。 |
| bt_id | String | 赤外線リモコン信号を複数登録中にリモコン送信ボタンが変更されたかを識別するために使用します。 |
グローバル変数(フラグ)
制御のためにフラグとして使用する bool 型グローバル変数を表2 にまとめました。
表2 グローバル変数(フラグ)
| 変数名 | 型 | 説明 |
| ena_send | bool | 赤外線リモコン信号送信関数 send_IR_process(); の有効/無効フラグとして使用します。 |
| ena_store | bool | FLASH への書込み関数 store_FLASH(); の有効/無効フラグとして使用します。 |
| ena_restore | bool | FLASH からの読出し関数 restore_FLASH(); の有効/無効フラグとして使用します。 |
| ena_assign | bool | 信号登録の有効/無効フラグとして使用します。 |
主要関数とグローバル変数(フラグ)の関係
主要関数とグローバル変数(フラグ)の関係を表3 にまとめました。
この表から主要関数の有効/無効の条件および引数/戻り値を一覧できます。
表3 主要関数とグローバル変数(フラグ)の関係
| 機能 | 関数名 | 有効条件 (値) |
無効条件 (値) |
引数 (型) |
引数 (型) |
戻り値 (型) |
| 赤外線 信号受信 |
receive_IR_process() | 33PIN (HIGH) |
33PIN (LOW) |
writeStr (String) |
||
| 赤外線 信号送信 |
send_IR_process() | ena_send (true) |
ena_send (false) |
readStr (String) |
||
| FLASH 書込み |
store_FLASH() | ena_store (true) |
ena_store (false)* |
wrfile (String) |
writestr (String) |
|
| FLASH 読出し |
restore_FLASH | ena_restore (true) |
ena_restore (false) |
wrfile (String) |
readStr (String) |
|
* ena_store のみ store_FLASH 関数から抜ける時に false に設定されます。
ブラウザ画面に表示されるボタン
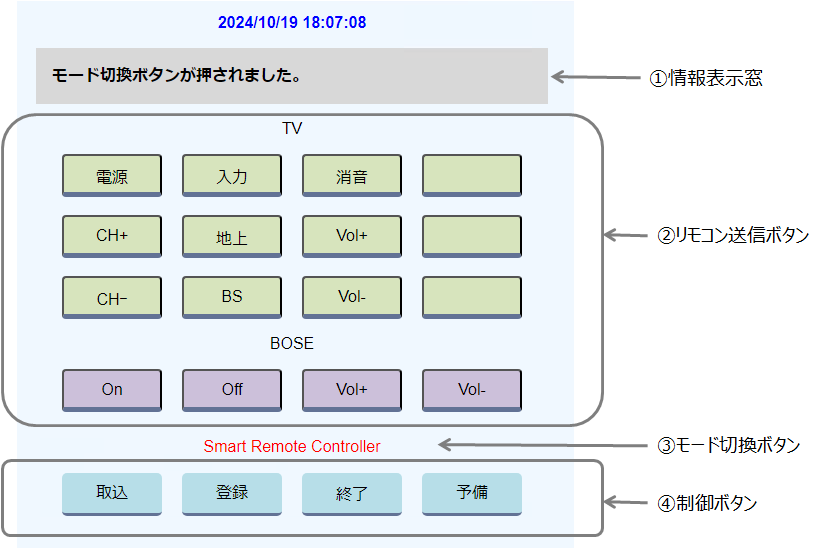
ボタンの動作を説明することでクライアント(Webブラウザ)とサーバー(ESP32 main.cpp)間の相互関係が明らかになります。ここでは Web ブラウザに表示されるボタンの定義を再掲します。(図1)

図1 Web ブラウザのボタン定義
モード切換ボタン(Smart Remote Controller)
ブラウザ画面下寄りの Smart Remote Controller の文字がモード切換ボタンで、モード切換が有効な場合は赤色、無効の場合は青色で表示されています。(図1 ③)
index.html
js.js
171~175 モード切換ボタン bt_mode を押した時サーバーへメソッド GET、 URL /mode のリクエストを送信します。
main.cpp
231~235 URL /mode によりモード切換ボタン bt_mode からの GET リクエストと認識されて処理が行われます。
232 ターミナルにメッセージを出力します。
233~234 内部変数 status_information にメッセージを設定してクライアント側に text/plane として送信してブラウザ画面に表示します。
js.js
上記処理とは別にモード切換ボタンにイベントリスナを付加してボタンの状態が true か false かによって異なる動作を定義しています。
16 モード切換ボタンの動作を定義した関数 control_bt_mode_status(); を呼び出します。
262~291 モード切換ボタンの動作を関数 function control_bt_mode_status(){} で定義します。
263~264 モード切換ボタン bt_mode にイベントリスナを付加します。
265 クリックされたら関数 function(event){} を実行します。
252~258 bt_1 から bt_16 のリモコン送信ボタン 16個全てを有効にします。
243~249 button_id で指定したボタンの Atribute “disabled” を削除して有効にします。
267 モード切換ボタン bt_mode をインスタンス化します。
bt_mode が true の場合(制御ボタン有効)
268~272 ボタン bt_c1 ~ bt_c4 を有効にします。
関数 enable_button(); は 243~249行目で “disabled” Atribute を削除してボタンを有効にします。
273~276 ボタン bt_c1 ~ bt_c4 が見えるようにします。
関数 bt_standby(); は 302~307行目で文字、背景、境界を見える色に変更します。
277 ブラウザの情報表示窓に表示するためのメッセージを設定します。
bt_mode が false の場合(制御ボタン無効)
279~282 ボタン bt_c1 ~ bt_c4 を無効にします。
関数 disable_button(); は 234~240行目で “disabled” Atribute を付加してボタンを無効にします。
283~286 ボタン bt_c1 ~ bt_c4 が見えないようにします。
関数 bt_hidden(); は 309~314行目で文字、背景、境界を見えない色に変更します。
287 ブラウザの情報表示窓に表示するためのメッセージを設定します。
取込ボタン(bt_c1)
index.html
67 <input type=”checkbox” id=”bt_c1″ name=”bt_c1″onclick=”bt_c1Click();”>
68 <label id= “bt_c1_label” for=”bt_c1″>取込</label>
69 </div>
js.js
.
.
194 }
181 xhr.open(“GET”, “/capture”, true);
182 xhr.send(null);
184 const b12 = document.getElementById(‘bt_c2’);
185 b11.checked = true; /* 「取込」ボタンONを保持する */
186 b12.checked = false; /* 「登録」ボタンをOFFする */
187 bt_active(‘bt_c1_label’); /* 「取込」ボタンをアクティブ色に変更 */
188 bt_standby(‘bt_c2_label’); /* 「登録」ボタンをスタンバイ色に変更 */
185~186 取込ボタン ON を保持し、登録ボタン OFF を保持します。
187 関数 bt_active(); は 295~300行目でボタンの背景色をトマト色、文字色を白に変更します。
190~193 リモコン送信ボタン bt_1~bt_16 全てを無効にします。
main.cpp
236~242 URL /capture により取込ボタン bt_c1 からの GET リクエストと認識されます。
238 ターミナルにメッセージを出力します。
239 ena_receive_PIN を HIGH レベルにして赤外線信号受信回路の動作を許可します。
240 内部変数 status_information にメッセージを設定します。
241 クライアント側に text/plane として送信してブラウザ画面に表示します。
.
.
429 return writeStr;
430 }
356~430 赤外線リモコン信号の受信を処理する関数です。
この関数は Loop 内 287行目で呼び出されて常に動作状態になっています。
取込ボタン bt_c1 が押された時のレスポンスの 239行目で ena_receive_PIN を HIGH レベルに設定することで赤外線リモコン信号受信回路の動作が有効になります。
このとき被学習リモコンのボタンが押されると、赤外線リモコン信号を受信したリモコン受光 IC の出力信号が ESP32 モジュールに入力されることになります。
関数 String receive_IR_process(){} で処理されることにより文字列 writeStr が戻り値として得られます。
登録ボタン(bt_c2)
index.html
js.js
197~200 登録ボタン bt_c2 を押した時サーバーへメソッド GET、URL /memory のリクエストを送信します。
201~202 取込ボタン bt_c1 と登録ボタン bt_c2 をインスタンス化します。
203~204 取込ボタンを OFF に、登録ボタンを ON に保持します。
205~206 取込ボタンをスタンバイ色(水色)に、登録ボタンをアクティブ色(トマト色)に変更します。
207 16個のリモコン送信ボタンをすべて有効にします。
main.cpp
244~251 URL /memory により登録ボタン bt_c2 からの GET リクエストと認識されます。
245 ターミナルにメッセージを出力します。
246 ena_receive_PIN を LOW レベルにして赤外線リモコン信号受信回路の動作を停止します。
247 ena_store = true; 有効に設定して FLASH への書込みを許可します。
248 リモコン送信ボタンに登録する赤外線リモコン信号の登録数を加算します。
249 内部変数 status_information にメッセージを設定します。
250 クライアント側に text/plane として送信してブラウザ画面に表示します。
終了ボタン(bt_c3)
index.html
74 終了ボタンを定義しています。終了ボタンは状態を保持する必要が無いので属性には checkbox は使わずに button を使用します。
js.js
211~222 終了ボタン bt_c3 の動作を定義しています。
211~214 終了ボタン bt_c3 を押した時サーバーへメソッド GET、 URL /finish のリクエストを送信します。
215~216 取込ボタン bt_c1 と登録ボタン bt_c2 をインスタンス化します。
217~218 取込ボタンと登録ボタンを OFF にします。
219~220 取込ボタンと登録ボタンをスタンバイ色(水色)にします。
221 16個のリモコン送信ボタンすべてを有効にします。
main.cpp
253 URL /FINISH により終了ボタン bt_c3 からの GET リクエストと認識されます。
254 ターミナルにメッセージを出力します。
255 ena_receive_PIN を LOW レベルに設定して赤外線リモコン信号受信回路の動作を停止します。
256~259 ena_send、ena_store、ena_restore、ena_assign の各フラグを false に設定して赤外線リモコン信号送信、FLASH 書込み、FLASH 読出し、登録を禁止します。
260 内部変数 status_information にメッセージを設定します。
261 登録数カウンタ num_reg = 0; をリセットします。
262 クライアント側に text/plane として送信してブラウザ画面に表示します。
リモコン送信ボタン(bt_1 ~ bt_16)
リモコン送信ボタン bt_1 ~ bt_16 の動作を説明します。
index.html
.
18 ~ 46 リモコン送信ボタン bt_1 ~ bt_16 を定義しています。
18 、 39 TV と BOSE の2つのグループに分類するラベルを付けています。
19、26、33、40 ボタンを4個ずつ横並びにするので inline_1~inline_4 のクラス名を付けて分類しています。
各ボタンは button 属性を使って class と id に bt_1 ~ bt_16 を設定しています。
js.js
38 ~ 44 リモコン送信ボタン bt_1 が押された時の動作を定義しています。
39 取込ボタン bt_c1 が押されていない、つまりチェックが false の場合に以下を実行します。
40 ~ 42 サーバーへメソッド GET、URL /bt_1 のリクエストを送信します。
リモコン送信ボタン bt_2~bt_16 にはそれぞれ bt_2 ~ bt_16 の URL を設定しています。
main.cpp
141 関数 bt_response(); を実行します。
142 クライアント側に text/plane メッセージを送信してブラウザ画面に表示します。
563~587 リモコン送信ボタンが押された時の処理になります。
564~565 引数 bt_label を使ってフォルダ名とファイル名を生成します。
この関数は受信した赤外線リモコン信号を FLASH に書込んで登録する場合と、登録した赤外線リモコン信号を FLASH から読出して送信する場合の2種類の動作に分かれます。
取込んだ赤外線リモコン信号を登録する場合は登録ボタン bt_c2 に対するレスポンス 247行目で ena_store = true; に設定されるので、次の内容が実行されます。
569~571 複数登録で異なるリモコン送信ボタンを押した場合は登録数カウンタ num_reg を 1 に戻します。
572 信号登録許可フラグを有効 ena_assign = true; にします。Loop 内 291行目で ena_store == true、かつ ena_assign == true の条件が成立したので、FLASH への書込み登録が開始されます。
574~576 クライアント側で情報を表示するための文字列を生成します。
578 複数登録中にリモコン送信ボタンが変更されたかを識別するための変数 bt_id に引数で受け取った bt_label を設定します。
298 564行目で生成したフォルダ名と登録数カウンタから赤外線リモコン信号を格納するファイル名を生成します。
299 生成したファイル名 wrfile と 412行目で取込んだ赤外線リモコン信号 writeStr を引数として FLASH に書込みます。
304 564行目で生成したフォルダ名と登録数カウンタから登録数カウンタを格納するファイル名を生成します。
305 整数 num_reg を文字列に変換して FLASH に書込む準備をします。
308 書込みフラグを有効にします。
309 304行目で生成したファイル名と305行目で変換した文字列を引数として FLASH に書込みます。
/bt_1 —–|—–bt_1_1.txt (リモコン信号1:HEX文字列)
|—–bt_1_2.txt (リモコン信号2:HEX文字列)
|—–num_reg.txt (2:文字列)
リモコン信号を読出して送信する場合
ena_store が false の時にリモコン送信ボタンが押されると以下の動作をします。
582 FLASH 読出し許可フラグを有効にします。
583 リモコン信号送信許可フラグを有効にします。
585 クライアント側で情報を表示するための文字列を生成します。
.
.
344 }
315~344
Loop 処理中に FLASH 読出し許可フラグ、リモコン信号送信許可フラグともに有効となった場合の処理です。
317~328 FLASH から読出す準備をします。
318 押されたボタンに対応した登録数カウンタ値を読取るためにファイル名を生成します。
319 FLASH から登録数カウンタの値を読出して readStr に格納します。
320 読み出した文字列 readStr を 整数 count に変換します。
323~328 count が 0 の場合は当該ボタンに何も登録されていないので、ena_send == false に設定してリモコン信号送信許可フラグを無効にします。そしてボタンに何も登録されていない旨のメッセージをクライアント側とターミナルに出力します。
330 登録数 count 回 for ループを繰り返します。
333~336 当該ボタンに対応したフォルダ名とループ回数 i からファイル名を生成して、FLASH から readStr を読出して赤外線リモコン信号を送信します。
339~342 for ループの最後に FLASH 書込み許可フラグとリモコン信号送信許可フラグを無効化します。
おわりに
完全リタイヤ後に見よう見まねで始めたソフトウエア開発なので拙いところが多々あるかと思います。
開発中は試行錯誤が続くので途中で残したドキュメントは構想や目標と結果が入り乱れたものになりがちです。きちんと整理しておきたかったので本編をまとめてみました。
自分自身でレビューして再検証も多く相当時間を費やしましたが、その分理解が深まりました。次の開発へ向けて役立つものになりました。
リンク
ESP32を使って学習リモコンを作る(1) 学習リモコンでどんなことができるの?
ESP32を使って学習リモコンを作る(2) ハードウエア
ESP32を使って学習リモコンを作る(3) ソフトウエア 赤外線リモコン受信( irReceive )
ESP32を使って学習リモコンを作る(4) ソフトウエア 赤外線リモコン送信( irSend )
ESP32を使って学習リモコンを作る(5) ソフトウエア webserver
ESP32を使って学習リモコンを作る(6) ソフトウエア FLASH 読書き(SPIFFS)
ESP32を使って学習リモコンを作る(7) ソフトウエア 本機のプロジェクト
ESP32を使って学習リモコンを作る(8) ソフトウエア 本機プロジェクトの勘所
ESP32を使って学習リモコンを作る(9) ハードウエア設計の勘所
ESP32を使って学習リモコンを作る(10) 学習リモコンを操作した時のターミナル出力
Smart_Remote_Controller プロジェクト GitHub
(YI)

コメント